SEOへの影響とMFI対策について MFI(モバイルファーストインデックス)とは?
-
公開日
2018.12.19
- 更新日
この記事は12分ほどで読めます


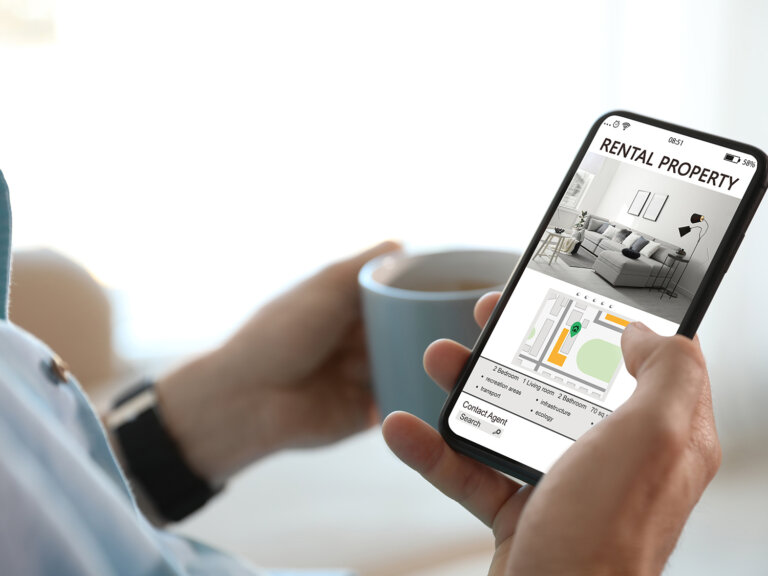
2018年3月から開始されたGoogleのMFI(Mobile First Indexing モバイルファーストインデックス)。名前だけは聞いたことがあるものの、具体的にどのようなものか良く分からない、どう対策するべきなのか分からないと困っているWeb担当者の方も少なくないのではないでしょうか。
MFIは、モバイルページを優先してインデックスするGoogleの新しいアルゴリズムであり、モバイルへとシフトしつつあるインターネット利用環境を反映するものです。MFIを含めたモバイルへの対応が今後ますます重要になっていくことは間違いありません。
そこで今回は、MFIとはどのような仕組みなのか、なぜ導入されるに至ったのかという基礎知識に加えて、SEO対策とMFI対応の関係についてもご説明します。
目次
MFI(モバイルファーストインデックス)の基礎知識
MFIとは?モバイル版のページをメインに評価するGoogleの方針
Googleは2018年3月より、MFI(モバイルファーストインデックス)を開始しました。
これは、インデックスおよびその後のランキングにモバイル版のページを優先して使用し、スマートフォン(スマホ)を中心としたモバイルユーザーが探している情報を見つけやすくするための仕組みです。
Googleは従来、主にデスクトップ版、つまりパソコン向けのコンテンツを使用してインデックスやランキングを行ってきました。そしてデスクトップ版を元にした評価は、スマホを利用するモバイルユーザーに対しても同様に表示されていたのです。
しかしこの方法では、スマホユーザーにとって使いにくいページが検索結果に表示されることもあります。そうした状況を改善し、よりモバイルフレンドリーな検索を実現するための仕組みがMFIなのです。
今後は、スマホユーザーにとってどれだけ使いやすいか、読みやすいかといった点も評価に大きく影響してくるでしょう。
ただし、検索結果の提供に用いるインデックス自体は従来通り1つのまま。デスクトップ版のコンテンツしかない場合は、そのままデスクトップ版のページがインデックスされるので、モバイル版がないからといって検索の対象外になるようなことはありません。
MFI導入のきっかけは?スマホユーザーの増加
Googleがこのようなモバイル重視へとシフトする背景には、近年の爆発的なスマホの普及があります。日本国内における個人のスマホ所有率は、2011年に14.6%だったものが2016年には56.8%と、わずか5年間で4倍にも達する勢いで増えています。併せてインターネットを利用する際にも、PCではなくスマホでというユーザーが増えているのです。
そして、検索ユーザーの多くをスマホユーザーが占めているにも関わらず、従来通りデスクトップ版のページがインデックスされて検索結果に表示されることは、ユーザーにとってのさまざまなストレスを生み出してしまいます。
例えば、スマホに対応していないサイトは画面サイズがPCを前提としているため、スマホでは文字が小さすぎて読めない、表示が崩れる、リンクがタップしにくい、データが重くなるなど、閲覧環境の違いによるストレスは多岐にわたります。
そうしたスマホユーザーにとってストレスが溜まる、つまり「モバイルフレンドリーでない」ページが検索結果に表示されることは、ユーザーが不満に感じるだけでなく、ユーザーからの信頼を損ないたくないGoogleにとっても避けたいことです。
このような理由もあることから、Googleがスマホユーザーの使い勝手を重視するMFIへとシフトすることは、時代の流れに沿った当然の対応ともいえるでしょう。
MFIのインデックス方式は?モバイル向けページメインに評価
ユーザーがGoogleで検索を行うときは、直接インターネットを調べているわけではありません。そもそも、それでは対象の数が膨大すぎて現実的とはいえないでしょう。
そこで、GoogleがクローラーによりWeb上のページを収集して解析、その結果をデータベースに格納します。このGoogleのデータベースに格納されることが「インデックス」であり、インデックスされたデータを対象にすることで高速な検索が行えているのです。
インデックスは、Webサイトにとって極めて重要な意味を持っています。インデックスされなければ検索結果に表示されることもないし、どのページがインデックスされたかによっても検索結果が変わってくるからです。
そして、MFIでは「どのページがインデックスされるか」の対象が変わってきます。
Googleはスマートフォンエージェントと呼ばれるクローラーを主に用いてインデックスを行い、
- サイト内にモバイル版とデスクトップ版で別々のURLを持っている
- ユーザーの端末に応じて異なるコンテンツを動的に配信する
- AMP版と非AMP版の両方のページがサイト内にある
場合には、モバイル版URLやモバイル用コンテンツを優先してインデックスに登録します。
サイトがデスクトップ版のみ、全て正規AMPの場合、および画面サイズのみを調整するレスポンシブデザインの場合は、モバイル版とPC版は同じものとして扱われます。
また、モバイル版をインデックスした場合でも、PCユーザーにはPC版の、モバイルユーザーにはモバイル版のURLが表示されます。
しかしながら、インデックスにおいてはモバイル向けのページが優先されるため、検索結果もモバイルページの内容を元にしたものになるのです。
→【参照】Google:モバイルファーストインデックスに関するおすすめの方法
SEO対策をした上で、MFIに影響を受けないサイトの作成方法

モバイルユーザーの増加に伴い、モバイルページが優先してインデックスされるMFIが導入されました。
続いては、MFIにより検索結果にどのような影響があるのか、またマイナスの影響を受けないようにするにはどうすれば良いのかについて見ていきましょう。
MFIに影響を受けないサイトとは?スマホユーザーが求める情報を提供
MFIはモバイルページを優先してインデックスする仕組みですが、MFI自体はランキングの直接的な要因ではないという点に注意が必要です。
スマホ専用のページがないから評価が下がるわけではないし、逆にスマホページがあるからといって評価が上がるわけでもありません。あくまでインデックスの対象がモバイル優先になるというだけなのです。
Googleが何より重視しているのは、モバイルフレンドリーであるかどうか、という点。先述したとおり、インターネットの利用も検索もスマホから行うのが主流になりつつある中、
- スマホユーザーが、きちんと求める情報を得ることができるか
- スマホで読みやすいサイトになっているか
が評価基準において大きな位置を占めています。
そのため、モバイルページを別途用意していないサイトであっても、スマホで表示した際に読みやすく、表示も速く、コンテンツ内容も充実していれば、それは十分にモバイルフレンドリーと判断されます。
逆に、例えスマホページを設けていても、それが「おまけ程度に作った簡易なスマホページ」だった場合はまったく評価されません。むしろ、スマホユーザーが欲しい情報を提供できていないサイトと判断され、評価が下がってしまう怖れもあります。
MFIによるマイナスの影響を受けないようにするためには、検索ユーザーの大半がスマホを利用していることを理解して、スマホユーザーが欲しい情報を快適に入手できるサイトにすることが大切なのです。
スピードアップデート(Speed Update)とは?表示速度を重視
Googleが重視しているのは、ユーザーがいかに快適に欲しい情報を得られるかどうかという点であり、モバイル対応以外でもさまざまな面で「ユーザーファースト」の考え方が評価基準になっています。
その1つが、2018年7月から導入された新しいアルゴリズムである「スピードアップデート(Speed Update)」。これはページの読み込み速度、つまりユーザーにとっては素早くページが表示されることが、ランキングの要素になるということです。
といっても、表示が早いほど評価が高くなるというわけではなく、「特に遅い場合に評価が下がる」とされています。
つまり、ユーザーにとって快適でない、使いにくいサイトであると判断された場合に評価が下がるというわけです。
Googleによれば、サイトを訪問したユーザーの多くが、ページの読み込み中に離脱しているとのこと。ユーザー体験を高めるという点からも、サイトの離脱率を抑えるという点からも、サイトの表示速度はランキングを抜きにしても大切な要素といえるでしょう。
→【参照】Google:Why Performance Matters
また、Googleはモバイルサイトの速度をテストできる無料ツールも公開しているので、ページスピードの計測にぜひ活用してみましょう。
→Google:モバイルサイトの読み込み速度とパフォーマンスをテストする
AMP(Accelerated Mobile Pages)とは?モバイルページを高速に表示させるための仕組み
モバイルユーザーの体験を高めるという点では、Googleが推進しているAMP(Accelerated Mobile Pages)プロジェクトにも注目したいところです。
AMPとは、モバイルページの表示を高速化するフレームワークのことです。
AMPに対応したサイトでは、検索結果からリンクをタップした際に、まさに瞬時にリンク先のページが表示されます。AMPでは、非同期のJavaScriptしか使わない、スタイルシートのサイズを制限するなど、さまざまな高速化のための規制を設けると同時に、独自のキャッシュシステムによりさらなる高速表示が可能になっています。
AMPに対応したページは、検索結果にカミナリのマークが表示されるので、そこで判断することができます。モバイルユーザーにとって高速に表示される、つまり快適に使えるサイトであるということは、Googleにとっても望ましいサイトであると考えられるので、必要に応じてぜひ検討したいところです。
ただし、AMPは全ての形態のページに有効なわけではないし、AMP対応にしただけでランキングが上がるわけでもありません。まずはコンテンツの充実およびSEO(Search Engine Optimization 検索エンジン最適化)対策に注力し、その後に取り組むのが良いでしょう。
SEO対策は?MFI対応だけでは不十分
ここまでの繰り返しになりますが、MFIはあくまでインデックス対象の変更であり、ランキングの直接的な要因ではありません。MFIへの対応だけではSEO対策にはならない点に注意しましょう。
モバイルSEOとして大切なのは、まずスマホなどで快適に閲覧できるモバイルサイトを実装すること。
この点に関してGoogleでは、端末の画面サイズに応じて表示のみを変えるレスポンシブウェブデザインを推奨しています。
ただし、モバイルサイトを実装するのはあくまで前提条件に過ぎず、それだけで検索結果に上位表示されるわけではありません。
結局は、どのようなコンテンツ内容なのか、そのコンテンツはユーザーが求めるものなのか、ユーザーに伝わりやすくなっているのか、といった点が何よりも重要であり、上位表示されるためにはその点に注力したSEO対策を実施することが重要になってきます。
そしてモバイル向けを含めてSEOを適切に実施するには、効果を出すためのノウハウや、変化の激しい技術に対応できる知識、仮説や検証を通じてサイトを改善するためのテクニックなど、さまざまな知識と経験が必要になります。
Webマーケティングのプロであるシスコムには、これらの豊富なノウハウおよび実績があり、モバイルフレンドリーなサイトの実現と同時にSEOによる上位表示のお手伝いをします。
まとめ
MFI(モバイルファーストインデックス)とは、Googleのインデックス登録にモバイルページを優先して使用する仕組みのこと。インターネット利用の大半がスマホへとシフトする中で、PC向けページがスマホに適さないといったストレスを減らし、よりモバイルユーザーにフレンドリーな検索結果を表示できるよう、2018年3月に導入されました。
レスポンシブデザインなどによりモバイル対応していればMFIによるマイナスの影響はありませんが、MFI自体はあくまでインデックスの対象を決めるもの。結局はコンテンツの中身を充実させてSEO対策を施し、モバイルユーザーが欲しい情報を快適に得られるようにすることが、検索結果で上位表示されるためには必要となります。
また、Googleが掲げるモバイルフレンドリーなサイトでは、表示速度も評価指標の1つとなります。SEO対策と併せて、スピードアップデートやAMPへの対応も検討していきましょう。