Googleの施策は今後スマホファーストへ! スマホ対応必須!2021年3月MFI(モバイルファーストインデックス)対策方法
-
公開日
2021.02.06
- 更新日
この記事は9分ほどで読めます


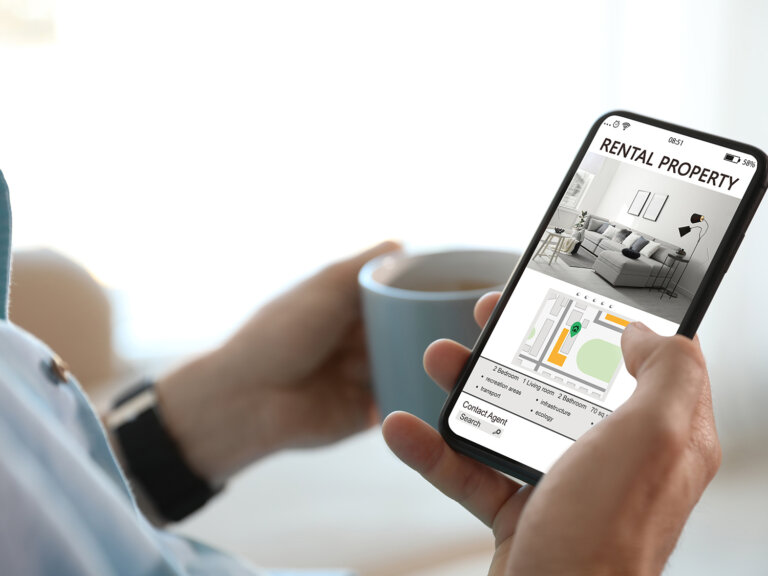
Googleは、これまでPCサイトの内容をもとにコンテンツの質を評価し検索エンジンに反映していたのを一変し、今後はスマートフォンサイトを評価の主軸として転換する「モバイルファーストインデックス(MFI)」という施策をすでにスタートさせています。
Webサイトがスマホに対応できていない場合、検索順位の低下やアクセス数の減少などを招く可能性があります。あなたのWebサイトは、スマートフォンへ対応ができているでしょうか。
そこで本記事では、Googleが発表したモバイルファーストインデックス(MFI)の概要と、スマホ対応していない場合のデメリット、モバイルファーストインデックス(MFI)対策の方法ついて解説します。企業のホームページやWebサイトを運用している方は、自社のサイトがきちんとスマホ対応ができているのか、改めて確認しておきましょう。
目次
モバイルファーストの時代
スマートフォンやタブレットなどの「スマートデバイス」の普及に伴い、企業などでも「モバイルファースト」の動きが強まっています。
今や多くのユーザーがWeb検索をスマートフォンやタブレットで行なっており、総務省「平成30年版 情報通信白書」の調査によると、モバイル端末の保有率は84%といわれており、その高さが伺えます。
このように、PCよりモバイル端末での検索が上回ったことから、Googleの評価基準もモバイル端末向けコンテンツを重視するようになりました。そのため、今後検索エンジンの上位表示を狙うには、モバイルファーストのシステム設計やポリシー策定が不可欠となるでしょう。
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックス(MFI)とは、検索エンジンの評価対象をPCページからモバイルページに変更するGoogleの方針のことをいいます。
これまでGoogleの評価は、PC向けページのコンテンツが対象となっていました。そのため、スマホに対応していないページであっても、PC向けページの質が良ければ上位表示されることも多くありました。ところが、PCよりもスマホでの検索が増加する時代となったため、スマホに対応していないページが上位表示されることは、ユーザービリティの低下を招く可能性があります。
もともとGoogleは、2016年11月に「モバイルファーストインデックス(MFI)への移行」を発表しており、その後、2018年3月より一部サイトでモバイルファーストインデックス(MFI)への切り替えをスタートしました。しかし、全面的に変更されたわけではなく、完全移行に関しては当初の予定から2020年9月に延期され、さらに2021年3月末まで再延期されることとなりました。
度々延期を繰り返していましたが、現在のところ新たな延期の通知は出されておらず、モバイルファーストインデックス(MFI)への完全移行は2021年3月末の予定となっています。モバイル向けページに対応していない場合は、モバイルファーストインデックス(MFI)対策を急ぎましょう。
※2021年4月1日追記:現在MFIの全サイト自動移行は完了しておらず、現在対応していないサイトについては今後順次対応していくということです。
Webサイトのスマホ対応が必須な時代
モバイルファーストインデックス(MFI)はモバイルユーザーの利便性の向上のために有効かつ効果的な方法として考えられています。仮にモバイルファーストインデックス(MFI)の全面移行が再延期されたとしても、モバイルユーザーの増加傾向を踏まえると、スマホ端末への対応は必須といっても過言ではありません。
モバイルファーストインデックス(MFI)に移行するかどうかによらず、ユーザビリティの向上や評価向上のためには、スマホ端末への対応を進めましょう。
スマホ対応していない場合に生じるデメリットとは

ホームページをスマホ対応する目的は、モバイルファーストインデックス(MFI)だけが理由ではありません。現代では、1人1台スマートフォンを持つことが当たり前となっており、簡単な調べ物は自分のスマホを利用することが一般的です。検索したWebサイトがスマホ対応していなければ、以下のような影響があります。
・閲覧しづらくてユーザーのストレスになる
・ページ遷移しづらく、コンバージョンの妨げになる
・直帰率や離脱率が上がる可能性がある
・スマホでの検索順位が低下する恐れがある
それぞれ解説します。
閲覧しづらくてユーザーのストレスになる
PCページをスマホで見ると、閲覧のしづらさによってユーザーにストレスがかかります。PCページはある程度大きな画面で閲覧することを想定して作られているためスマートフォンで見ると小さく感じます。そのためたびたび拡大したり、ページ移行が大変だったりと不便に感じることが多くなります。
ページ遷移しづらく、コンバージョンの妨げになる
PCページ用に作られたページは、ページ遷移しづらい傾向にあります。ボタンが小さいため画面を拡大する必要があり、ページを移ってもまた再拡大しなければならないこともあります。こうした手間を繰り返すのはユーザーにとってストレスになるため、購入や申し込みといったコンバージョンの妨げになる可能性もあります。
直帰率や離脱率が上がる可能性がある
閲覧しづらかったり、ページ遷移がしづらいとWebサイトから離れてしまう可能性が高くなります。読みづらさを我慢しながら読み続けるユーザーは少なく、多くの人々は離れてしまうでしょう。その結果、直帰率や離脱率が上がってしまいます。せっかく訪れてくれた人をコンテンツ以外の部分で逃さないためにも、スマホ対応は必須といえます。
スマホでの検索順位が低下する危険性がある
モバイルファーストインデックス(MFi)の導入によって、順位変動があるかもしれません。最悪の場合、検索順位が落ちてしまう可能性もあります。スマホから検索するユーザーが増加傾向にあるいま、スマホ対応にしないデメリットは非常に大きいといえるでしょう。
既存サイトをスマホ対応させる方法


ここでは具体的に、既存サイトをスマホ対応させるための方法を解説します。
自動変換ツールを使用しスマホ対応ホームページを作る
【知識のない方向け】
自動変換ツールを用いてホームページを作成する方法があります。htmlなどの知識がなくてもスマホ向けのサイトを作成できます。カスタマイズ性は高くありませんが、既存のPCサイトを簡単にスマホへ最適化できるため、ノウハウがない方にも安心です。
ワードプレスのプラグインを使用する
【知識のある方向け】
ホームページをWordPressで構築されている方は、WordPressの「プラグイン」でスマホ対応に変換する方法があります。WordPressでは、ユーザーの端末によってレイアウトを自動的に切り替えてくれるプラグインが無料で提供されています。自由自在にカスタマイズできるわけではありませんが、1から構築する必要がないため、すでにWordPressを利用している方には有用な方法です。しかし専門知識が必要な場面もあるため、わからない部分は専門家などに聞くことをおすすめします。
レスポンシブデザインでスマホ対応ホームページを作る
【専門家にお任せしたい人向け】
レスポンシブデザインでスマホ対応のページを制作する方法があります。レスポンシブとは、PCやタブレット、スマートフォンなど異なる画面サイズに応じて、レイアウトやデザインを調節することを指します。
PC用とスマホ用を準備しておくことで、それぞれの端末に応じたデザインが可能です。ただし、Webサイト構築の知識が求められるため、自社で対応が難しい場合はホームページ制作や改善をアウトソースすることも方法のひとつです。
最初からレスポンシブ対応のサイトを新規で制作
【専門家にお任せしたい/自分で制作できる人向け】
既存サイトの作り方によっては、完全リニューアルをして上記のような「レスポンシブWebデザイン」の新規サイトを作ってしまう方が良い場合もあります。自社サイトをスマホ化するのに、どうしたら良いのかわからない場合は、改修で対応可能か、リニューアルしないと難しいのかなど制作会社にまずは相談してみましょう。
知識がある方であれば、最近では新規作成したページが自動でレスポンシブ対応となるサイト制作ツールもあり、パソコン用のホームページを作ると同時にスマートフォン用のページを作ることもできます。この場合、最初からレスポンシブ対応のツールで作ることが重要です。
専門家に相談するのが一番の近道
今後、Webサイトをスマホ対応することは必須の流れになることは間違いありません。
しかしながら、こうした施策は専門的な知識が必要なケースが多く、スマホ対応以外にもタブレット対応も行なう必要もあるため、自社だけで対応が困難な場合もあるでしょう。
自己制作よりもコストはかかりますが、スマホ端末への対応は検索順位に影響する重要な要素のひとつです。ホームページ構築費用を惜しんで大きな損失を生むよりも、専門家に任せたほうが結果的に効果が得られる場合もあります。
専門家にホームページ制作を依頼すれば、自社が求める条件のヒアリングはもちろん、どのような仕様が最適なのか、デザインや費用などの相談も可能です。「自社で対応できるノウハウがない」「何から始めればよいか分からない」といった方は、専門家に相談しながら進めるのが望ましいでしょう。
まとめ
Googleがモバイルファーストインデックス(MFI)の導入を発表したように、Webサイトに関する施策は目まぐるしいスピードで変化しています。新しいシステムが導入されると、その都度対応していく必要がありますが、すべて自社のみで対応できるとは限りません。
「やりたいと思っていることがあるけどやり方が分からない」「新しいサービスが導入されたようだけどどうすればいいのだろう」とお悩みの方は、実現できるかという相談も含めてお問い合わせください。


おすすめ記事