FLOW
ホームページ制作の流れ
お客様の課題と目標を明確にし
制作から運用まで一貫してお手伝いします。
Webサイトを制作する前段階から、分析を含め「どのような目標で活用していきたいか」等の要件をしっかりとヒアリングしたうえで、制作後の運用も考慮した設計にしていくシスコムの「Webサイトを制作する効率的な流れ」をご紹介します。
-

1-1 お問い合わせ
まずは、お問い合わせフォームからお気軽にご連絡ください。
「課題はあるがどう解決したら良いかわからない」場合、まずはヒアリングをさせていただきます。
「ホームページの改善やリニューアルをしたいがどうしたらいいのかわからない」などのお悩みをお持ちの場合は、ホームページ無料診断も承ります。
-

1-2 目的の明確化と共有(ヒアリング)
Webサイト制作の目的、Webサイトリニューアルの場合は課題やリニューアルの目的、コンセプト、イメージなどをお聞かせください。 また、RFP(提案依頼書)をご用意いただける場合は共有いただければ幸いです。
中間成果物:「ヒアリングシート」
主な確認事項は以下の通りです。
-
・プロジェクト発足の経緯や背景
・御社の事業スキーム
・競合他社
・業界の現状や性質 -
・目的(ゴール)の設定
・御社が課題に感じている点
・御社や御社のWebサイトの現状
・御社のお客様(ターゲット)
・現在の営業、マーケティング状況 -
・Webサイト公開までのスケジュール感
・御社からのご要望
・大まかなご予算
・その他質疑応答
-

1-3 ご提案・概算お見積もり(プレゼンテーション)
弊社のマーケティング、クリエイティブ、テクニカルの各スタッフが各ポジションからの視点で検討し、目的を達成するための最適化したリニューアル案をご提案いたします。場合によってはトップページのラフデザインも制作いたします。
中間成果物:「RFP(提案依頼書)」「要件定義書」「概算見積書」
※この時点でKPIやペルソナなどをお出しする場合もございます。 ※予算に応じて変わります。
-

1-4 要件定義・本見積もり・お申込み・ご契約
「要件定義」確定後、本見積もりをご提出いたします。仕様が確定しないままのお見積もりはあくまで概算であることをご了承ください。 弊社提案(コンテンツ内容・プロモーション内容・保守管理・ドメイン・サーバー・料金 など)に対してお客様がご納得いただけましたらご契約となります。
中間成果物:「要件定義書」「正式見積書」「発注書」「注文請書」
※予算に応じて変わります。 -

2-1 企画再提案
調査・分析を行ない、お客様の目的や目標を達成させるためにどのような構成や施策が必要か、検討いたします。シスコムからの一方的な提案ではなく、お客様との認識をすり合わせて同じゴールに向かうことが大切だと考えます。
中間成果物:「WBS」「スケジュール表」「会議議事録」「課題分析シート」「KPIツリー」「ペルソナ」「ユーザーシナリオ」
※予算に応じて変わります。 -


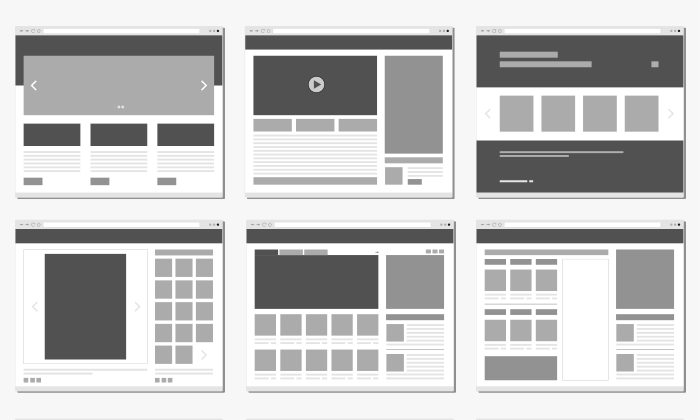
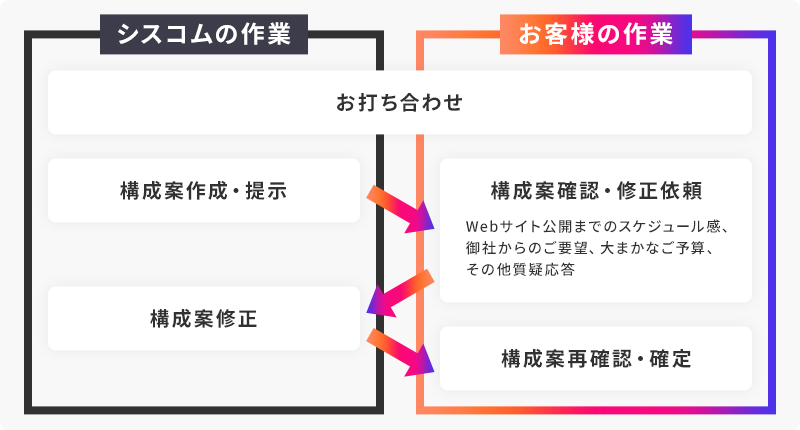
2-2 構成案・サイト設計
Webサイトに掲載するコンテンツのを整理して、サイト設計をしていきます。
・サイトマップ(構成図)
ツリー構造でコンテンツをどのようにカテゴリ分けして、把握しやすくします。・ストラクチャー
Webサイトの全ページを洗い出し、サイトマップ同様どのカテゴリにどのページを分け、どのような階層構造にするかを一覧化します。CMS化する場合は、お客様が投稿しやすいようカスタマイズしたページ(投稿ページ)にするか、通常は更新しない「固定ページ」にするかなどを明記します。・構成案(ワイヤーフレーム)
ページごとの設計図のようなものです。それぞれのページに必要な情報・要素、コンバージョンボタン、メニュー、ページボリューム、ページの流れをわかりやすく整理します。
このように設計図が出揃いましたら、必要な原稿を用意していきます。お客様が掲載したい情報(文章やお写真)をご用意いただき、必要があれば原稿の校正や編集、写真撮影のほか、場合によっては動画撮影、ライティングが必要な箇所があればライターを手配いたします。多言語サイトの場合は、翻訳会社をご案内することも可能です。中間成果物:「サイトマップ」「ストラクチャー」「構成案(ワイヤーフレーム)」「プロトタイプ」
※予算に応じて変わります。

-

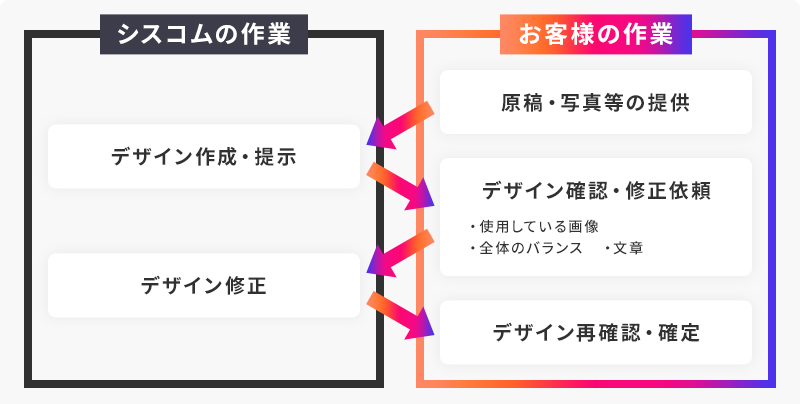
2-3 デザイン・コンテンツ作成
構成案(ワイヤーフレーム)の確認がとれましたら、デザイン案を作成していきます。ターゲットであるユーザーのニーズに合わせて、デザインの方向性を決め、Webサイトの目的やお客様のブランドイメージを踏まえたうえで、デザイン案の制作を行なっていきます。
中間成果物:「デザインカンプ」「デザインテンプレート」「デザインガイドライン」
※予算に応じて変わります。

-

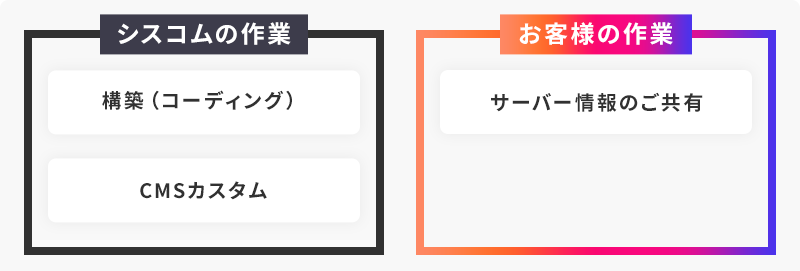
2-4 構築(コーディング)
デザインやコンテンツの準備ができたページから、構築(コーディング)を行なっていきます。構築とは、HTML、CSS、JavaScriptといったプログラミング言語を用いてWebブラウザ上でデザインや動作が表示されるよう設定することをいいます。 運用を考えてWordPressなどのCMS(コンテンツマネジメントシステム)を設定すると、お客様でも更新しやすいWebサイトにすることも可能です。
中間成果物:「コーディングガイドライン」
※予算に応じて変わります。

-

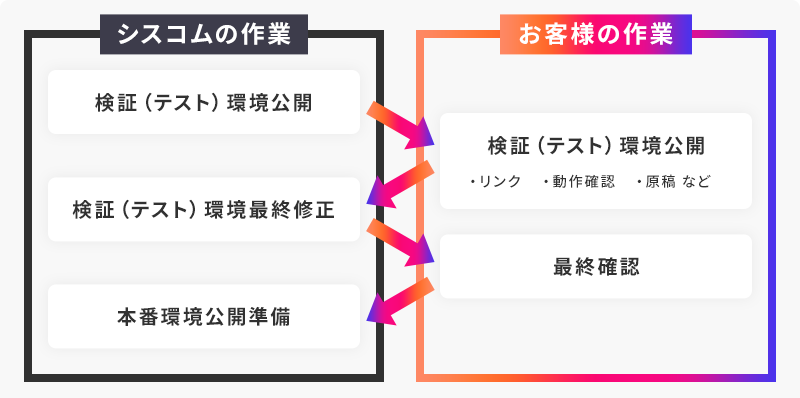
2-5 検証(テスト環境)
Web上に公開する前に弊社検証(テスト)サーバー上でお客様にご確認いただきます。 その後、完成したWebサイトをお客様の実際のサーバー(ステージング環境)にテストアップし最終確認を行ないます。 ※新規で契約したサーバーではなく、お客様指定サーバーの場合、IDパスワードを事前にお知らせいただきます。
中間成果物:「確認リスト」
※予算に応じて変わります。

-

2-6 公開(ホームページオープン)
お客様最終確認とご了承のうえ、お客様指定サーバーにアップしてホームページを公開いたします。 また、本番公開作業をお客様側で行ないたい場合は、CD送付、メール添付でデータ納品をさせていただきます。 WordPressを導入した場合は、必要に応じて更新の仕方についてマニュアルの作成やレクチャーミーティングを実施いたします。
中間成果物:「運用ガイドライン」「運用マニュアル」「納品書」「請求書」
※予算に応じて変わります。 -

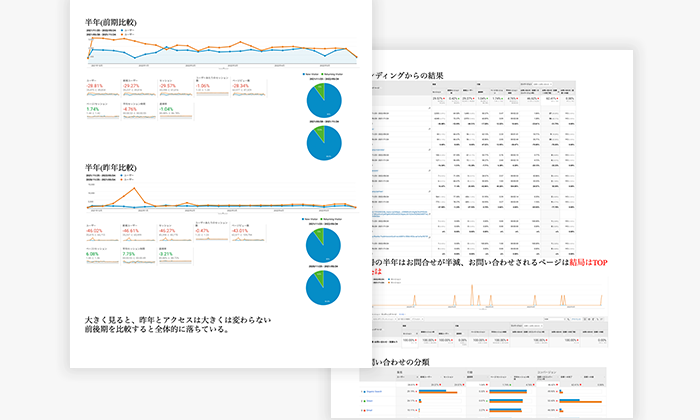
3-1 アフターフォロー・運用
ご依頼いただいている場合は、更新作業や、コンテンツ追加、アクセス解析、改善提案など対応いたします。 ホームページは公開してからがスタートですので、ぜひ定期的に更新、改善を行なってください。