入力フォーム最適化でお問い合わせ増加を目指す! 【プロ解説】EFOの重要性とは?事例や離脱理由、改善施策を紹介!
-
公開日
2019.06.24
- 更新日
この記事は12分ほどで読めます


自社のWebサイトへのアクセスは一定数あるにもかかわらず、コンバージョン(CV=購入や申し込み、お問い合わせなどの成果)がなかなか伸びない……。このような悩みを抱えているWeb担当者さまは多いのではないでしょうか。こういった場合、入力フォームの作り方をユーザー目線に工夫するだけで、劇的に数値が変化する可能性があります。
本記事では、入力フォームを最適化するEFO施策がコンバージョン率(CVR=ユーザーの訪問が購入、申し込み、お問い合わせなどの成果につながっているかどうかを表す指標)の改善にどう役立つのかについて、詳しく解説していきます。
目次
EFOとはどういう意味? 知っておくべき基礎知識
EFOの正式名称は「Entry Form Optimisation(エントリーフォームオプティマイゼーション)」。
「入力フォーム最適化」という言葉で表されることも多いEFOは、その名のとおり、Webサイトの入力フォームをユーザーが入力しやすい仕様にすることを指します。
フォームのさまざまな項目に必要情報を入力し、送信ボタンを押すまでの一連のアクションは、ユーザーにとって心理的ハードルが高いものです。入力フォームの利便性が低いと、せっかくWebサイトを訪れてくれたユーザーがページから離脱してしまうという事態が起こります。購入意欲があったり、お問い合わせをしたいと考えていたりする訪問ユーザーを取りこぼさないためにも、EFO施策はぜひ取り組んでおきたいところです。
このように、EFOは購入意欲やダウンロードの意思があるにもかかわらず、フォーム入力の煩わしさなどからサイトの求めるコンバージョン(CV)に至らなかったユーザーを、離脱させずにコンバージョン(CV)させる施策です。そのため、もし入力フォームへのアクセス数が低かったり、アクセス数とコンバージョン数に大きな乖離がない場合は、この施策はあまり意味をなさないかもしれません。購入や申し込み、お問い合わせなどにつながる見込みのないユーザーを取り込む施策ではありませんのでご注意ください。
もし集客の分析がうまくいってない方は先にこちらの記事をご参考ください。


おすすめ記事
内部施策としてのEFOの重要性とは

そもそも、入力フォームに到達するユーザーは限られています。そのユーザーを入力フォームの不備で取りこぼしているとなると、かなりの損失となります。
自社の商品やサービスの認知をはかる、コンバージョン(CV)を得る、自社のブランディングを行なうなど、Webサイトでできることは多岐にわたります。
そしてどの場合にも共通していえるのは、Webサイトを訪れたユーザーを満足させる必要があるということ。入力項目が多かったり、エラーがわかりづらかったり、フォーム入力が手間になってしまうとユーザーのストレスとなり、入力完了まで至らないかもしれません。
訪問したWebサイトでユーザーがなんらかの不満を感じてしまったとしたら、コンバージョン率(CVR)が落ちるだけでなく、企業に対する信頼感を喪失することにもなりかねません。
EFOは、コンバージョン(CV)を達成するという本来の目的を果たすための施策のひとつ。設置している入力フォームが、不便な作りになっていることでコンバージョン(CV)達成の妨げとなっているなら、なおのことEFO施策に取り組む必要があるのです。
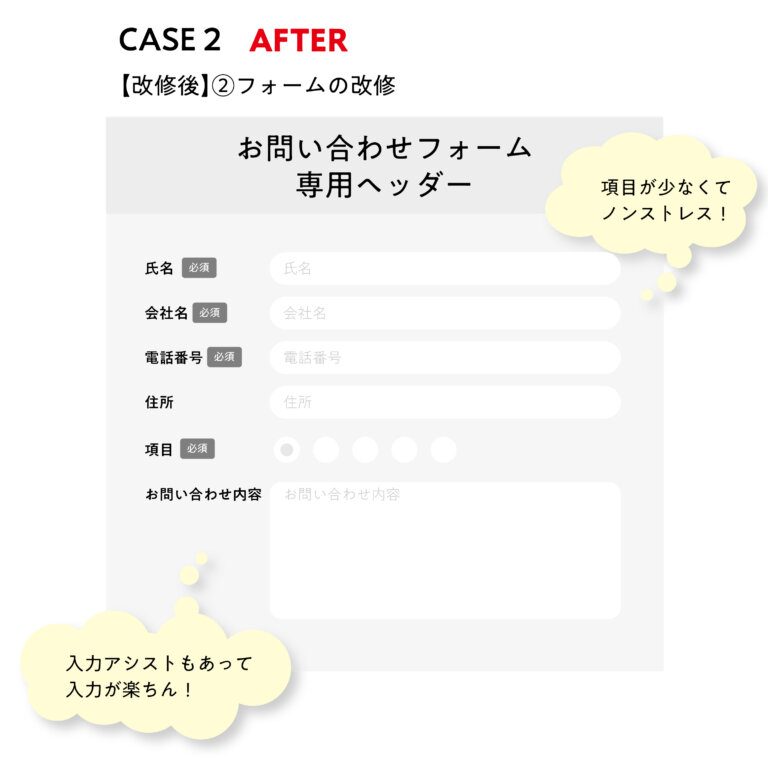
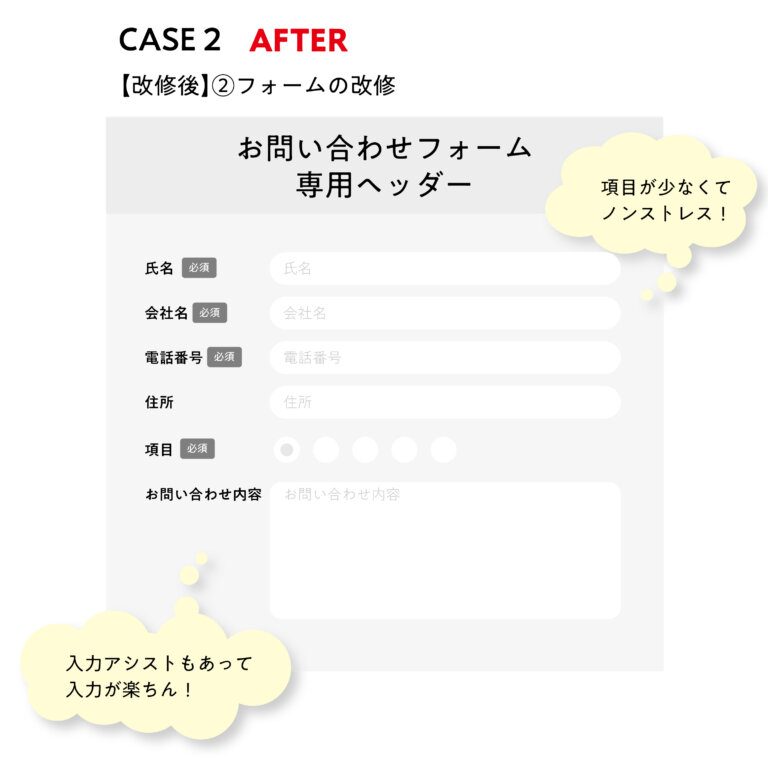
成功事例も! EFO施策でCVRが1.7倍に
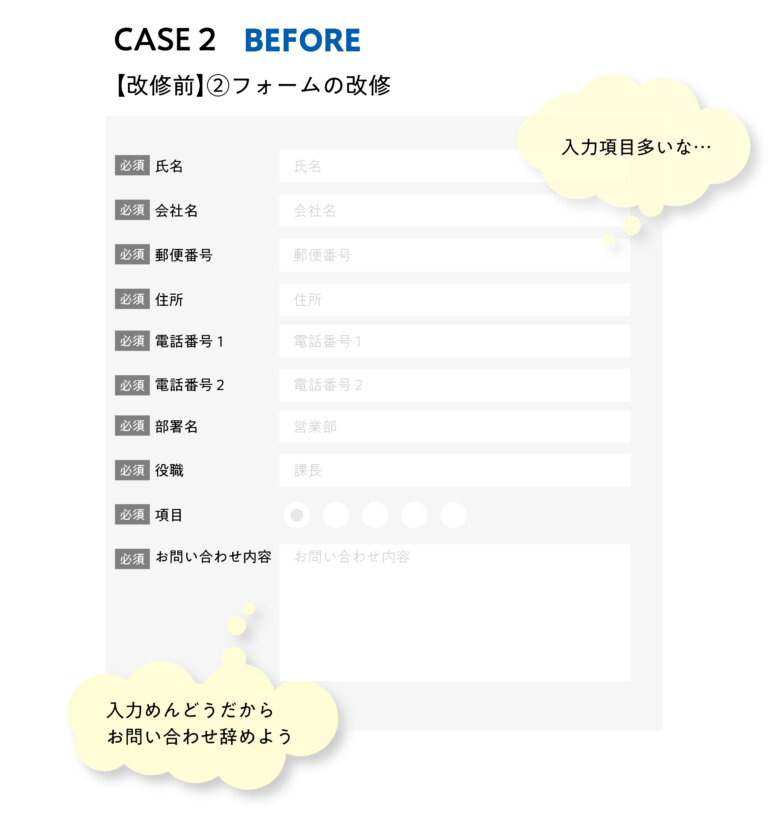
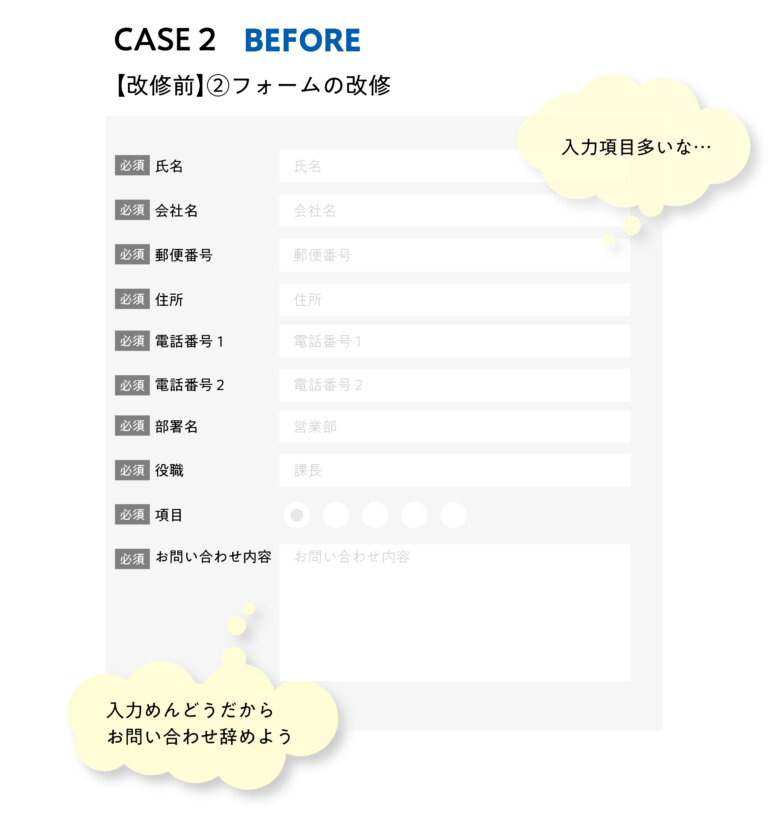
シスコムが実際に行なったEFOの改修事例をご紹介しましょう。




上記の事例では、ユーザーが問い合わせフォームへたどり着きはするものの、その約7割が離脱していました。そのため、入力項目の精査や補助機能で入力促進や入力しやすいフォーム内容に変更するなどUI/UXの改修も行なった結果、ユーザーの離脱率が低下し、完了率が50%アップしました。
今回の事例のように、ユーザーがお問い合わせページには訪れているものの、その後のコンバージョン(CV)につながっていないというケースは多々あります。この事例では、入力項目の多さや、入力をリアルタイムに支援する機能の欠如がユーザーの離脱を招いていると判断し、入力項目のスリム化や入力補助(=入力済みマーク、未入力項目の色付けなど)を導入。結果として、お問い合わせの完了率が約70%も改善しました。
このように最終目的であるコンバージョン(CV)達成を目指すのであれば、多少の時間や予算をかけてでもEFO施策に取り組む価値は十分にあるのです。
入力フォームでの主な離脱理由5つとその改善策7つ


コンバージョン(CV)達成の玄関口となる入力フォームですが、その玄関口でユーザーが帰ってしまうことを防ぐには、具体的にどのような対策を講じれば良いのでしょうか。
自社のWebサイトのコンバージョン率(CVR)を改善したいと考えているWeb担当者さまは、以下に挙げた5つの主な離脱理由とその改善策を参考に、EFO施策に取り組んでみてください。
■離脱理由 サイト設計の不備で間違えて入力フォームにたどり着いた
□改善策 ユーザーが誤ってたどり着かないようにサイトの設計を見直す
■離脱理由 入力項目数や必須項目が多すぎる
□改善策① 入力項目数は最低限にする
□改善策② 必須項目の緩和を行なう
□改善策③ 必須項目はわかりやすく「必須」表示する
■離脱理由 半角や全角、英数などの入力指定がわかりづらい
□改善策 入力時にリアルタイムでエラー表示の実装
■離脱理由 リセットボタンと送信ボタンが同列に配置されており、リセットボタンを間違えて押してしまったため、再入力に至らなかった
□改善策 ボタンの配置を変更する
■離脱理由 誤操作しやすいデザインになっており、それによってユーザーが入力する気を失い離脱してしまう(最適化デバイス)
□改善策 UI/UXを考慮し、誤操作を招くデザインの改善を図る
それぞれ詳しく解説します。
離脱理由 サイト設計の不備で間違えて入力フォームにたどり着いた
■離脱理由 サイト設計の不備で間違えて入力フォームにたどり着いた
↓
□改善策 ユーザーが誤ってたどり着かないようにサイトの設計を
操作ミスによって、ユーザーが意図せず入力フォームにたどり着くことがあります。本来は入力フォームを訪れる予定がないため、ユーザーは必然的にページから離脱していきます。
この場合、Webサイトにおける入力フォームのリンクが、ユーザーの誤解を招く場所に設置されている可能性があります。誤ってたどり着くことのないよう、ユーザーが入力フォームだとすぐにわかるようなリンクの設置箇所を検討しましょう。
離脱理由 入力項目数や必須項目が多すぎる
■離脱理由 入力項目数や必須項目が多すぎる
↓
□改善策① 入力項目数は最低限にする
□改善策② 必須項目の緩和を行なう
□改善策③ 必須項目はわかりやすく「必須」表示する



入力フォームの項目数や必須項目が多すぎると、ユーザーにストレスを与えてしまい、ページ離脱の原因となります。
ユーザーのストレスを緩和するためには、全体の入力項目数を必要最低限にしぼる必要があります。また、必須項目の内容を検討することも大切です。入力がマストの項目だけを必須項目にして、それ以外の項目については入力の有無を選択できるようにすることで、ユーザーの手間を軽減することができます。
さらに、必須項目を「必須」表示にするのも有効な手段です。どれくらいの項目を入力しなければいけないのかがわからないというのは、ユーザーにとって精神的負担が大きいもの。事前に必須項目の量を明示することで、入力にかかるおおよその時間を把握できるようにしておきましょう。
離脱理由 半角や全角、英数などの入力指定がわかりづらい
■離脱理由 半角や全角、英数などの入力指定がわかりづらい
↓
□改善策 入力時にリアルタイムでエラー表示の実装



入力項目で使用できる文字の種類や文字数の制限といった入力指定がわかりづらいと、ユーザーは大きなストレスを抱えてしまいます。
このような事態を避けるためには、入力フォームの各項目にエラー表示を実装するとよいでしょう。各項目の入力段階でエラー表示が出ていれば、ユーザーはその都度修正を行なうことができます。「最後まで入力を終えたと思ったのに、またいちからやり直し……」といった負担感を与えずに済むのです。
入力指定から外れた内容が入力された場合には、項目自体の色が変わり、どこに不備があるのかを伝える短文のメッセージが表示されるようなリアルタイムアラートの仕様にすると、ユーザーの使用感(UX)もグッと向上します。
また、エラーがあった場合に入力内容がリセットされるフォームは、ほとんどのユーザーが離脱してしまいます。エラー時においても必ず内容を保持するように設定しておきましょう。
離脱理由 リセットボタンと送信ボタンが同列に配置されており、リセットボタンを間違えて押してしまったため、再入力に至らなかった
■離脱理由 リセットボタンと送信ボタンが同列に配置されており、リセットボタンを間違えて押してしまったため、再入力に至らなかった
↓
□改善策 ボタンの配置を変更する
全項目を入力し終えて送信ボタンを押そうとしたときに、誤って隣に設置されていたリセットボタンを押してしまい、せっかく入力した内容がすべて消えてしまった、という経験をしたことがないでしょうか。これもユーザーを離脱させる大きな原因となります。
大量の入力項目を埋めたあとにすべての内容がリセットされてしまうのは、ユーザーにとってストレス以外の何者でもありません。自社のWebサイトの入力フォームがこのような仕様になっている場合は、はやめに改修をしましょう。
そもそも、すべての内容を削除するリセットボタンが本当に必要なのか、検討してみる価値はあるでしょう。また、どうしてもリセットボタンが必要である場合には、送信ボタンと間違えて押し間違えないような配置にする、あるいは人間が無意識に押しやすいと感じてしまう右側への配置を避けるといった配慮をするのもひとつの手です。
離脱理由 誤操作しやすいデザインになっており、それによってユーザーが入力する気を失い離脱してしまう
■離脱理由 誤操作しやすいデザインになっており、それによってユーザーが入力する気を失い離脱してしまう
↓
□改善策 UI/UXを考慮し、誤操作を招くデザインの改善を図る
ユーザーが入力内容を変更しようとしたとき、もしくは全項目を入力し終えて送信ボタンを押そうとしたときに、誤って戻るボタンや閉じるボタンを押してしまうケースもあります。
同列に配置しているリセットボタンと通ずるものがありますが、全項目を入力した時間が水の泡となってしまえば、ユーザーが再び一から入力作業を行なってくれる可能性は著しく低くなってしまうでしょう。
このような問題は、入力フォームのデザインを工夫することで改善が見込めます。人間の視線にはある種の法則性があり、視線は無意識のうちに左から右に、上から下に流れます。また、数字やアルファベットの順番を追ったり、同じ色や形をグループと認識したりすることもあります。入力フォームのデザインは、誤って押してほしくない戻るボタンや閉じるボタン、リセットボタンを小さく表示したり、送信ボタンを視線が行き着く右側へ配置したりするなど、ユーザーの視線を意識したものを心がけましょう。


おすすめ記事
そのほか、CVR改善に直結する代表的なEFO施策


ここまで解説してきた改善策以外にも、取り組んでおくべき対策はいくつかあります。まずはとにかく、ユーザーの負担を減らすことが重要です。代表的な施策をまとめました。
・フロー表示の実装
・郵便番号による住所の自動入力
・メールアドレスのサジェストを表示させる
・入力成功をマークで知らせる
・自動ふりがな機能の実装
・確認ダイアログの設定
・プライバシーポリシーの表示
・入力フォームのページ上におけるヘッダー/フッターの不要なリンクを非表示に
・Google、SNSアカウントのOpenIDを活用(登録フォームのときのみ)
フロー表示の実装



入力フォームにおいてユーザーに精神的負担をかけてしまう要因のひとつとして、入力完了というゴールにたどり着くまでにどれくらいの手間がかかるのかがわからない、という点が挙げられます。誰しも、いつ終わりがくるのかが見えない作業をこなすのは苦しいものです。
この問題は、入力フォームの上部に入力完了までのフローを表示することで改善できます。送信完了までの道のりが示され、自分が今どの地点にいるのかがわかることで、ユーザーはストレスを感じにくくなります。
郵便番号による住所の自動入力
ユーザーに「対応すべきことが多くて面倒くさい」と思われないよう、入力を自動化できる部分は自動化しましょう。
郵便番号を入力するだけで住所の大部分が自動入力される仕様は、昨今の入力フォームでは“標準仕様”のような位置づけとなりつつあります。企業側としても導入の手間はそれほどないものなので、積極的に導入を検討しましょう。
メールアドレスのサジェストを表示させる


とにかくユーザーの負担を軽減させるためにメールをサジェスト表示させることもひとつの手です。@gmail.comなど、@以降のアドレスと入力項目の下に表示させ、サジェスト表示させて、入力の手間を省きましょう。
入力成功をマークで知らせる



チェックマークで入力成功をアピールするなど、入力の成功をマークでユーザーに知らせるのもユーザーの入力ストレス軽減につながります。
自動ふりがな機能の実装
氏名や住所の自動ふりがな入力もユーザーの手間を省く大きな手法のひとつです。実装すれば大幅にユーザーの入力ストレスを軽減できるでしょう。
確認ダイアログの設定
ユーザーがページを離脱するときに、離脱を確認するダイアログを表示するようにするのも代表的な施策のひとつ。入力完了を諦めていたユーザーを思いとどまらせることが期待できますし、誤操作による意図しないページ離脱を防ぐことにもつながります。
ただし、ダイアログはユーザーの負担にならない頻度で表示させることが大切です。あくまで、ユーザーのページ離脱を未然に防ぐためのツールと位置づけましょう。
プライバシーポリシーの表示
ユーザーがコンバージョン(CV)に至るまでには「この商品を購入しても本当に役に立つだろうか」「このサービスに申し込んで騙されたりしないだろうか」といった“意識の壁”を乗り越える必要があります。そして、この“意識の壁”を乗り越えるうえで大きな意味を持つのが「信頼感」「安心感」です。
入力フォームの送信ボタンの上などにプライバシーポリシーを設置し、Webサイトや企業に対するユーザーの信頼度を高めることを意識しましょう。ユーザーにとってわかりやすい位置にさりげなく設置するのがポイントです。
入力フォームのページ上におけるヘッダー/フッターの不要なリンクを非表示に
Webサイトのヘッダーやフッターには、コンテンツメニューやサイトマップが設置されています。しかし、入力フォームのページ上にヘッダー/フッターのリンクがあると、ユーザーがそちらに気を取られ、ページを離脱してしまう可能性が出てきます。
入力フォームのページ上においては、ほかのページに遷移してしまうかもしれないリンクは設置しないほうが良いでしょう。
Google、SNSアカウントのOpenIDを活用
アカウント登録などの入力フォームにおけるユーザーの手間を省くのであれば、OpenIDを活用するという手があります。
OpenIDとは、対応しているすべてのサイトで共通利用できるURL形式のIDのこと。よくログイン項目に、フェイスブックやGoogleアカウントなどの入力項目がありますが、それはOpenIDを使用しているユーザビリティの高いサイトということです。ログインする場合のメールアドレスなどを共有して、自動入力してある状態になります。
充実したWebサイトによってEFO施策の効果はより高まる


ここまで、EFO施策とCVR改善の関係性について解説してきました。
Webサイトに入力フォームを設置していて、そこからのコンバージョン(CV)を期待しているのであれば、EFO施策の実施は必須だといえます。せっかく自社のホームページを訪れてくれたユーザーをみすみす帰らせないためにも、適切なEFO施策を行なってコンバージョン率(CVR)を上げるよう務めましょう。どの場面においてもユーザーのニーズは大切です。まずは自社のホームページのフォームを自ら入力してみてください。わかりづらいエラーが多くなかなか送信できなかったり、入力の最中に面倒を感じたりするのであれば、ユーザーはそれ以上に煩わしさを感じている可能性があります。「面倒に感じたけど具体的な改修方法がわからない」「どうすればいいかわかったけどフォームを変更する手段がない」などお困りがあれば、無料相談がございますのでお気軽にご活用くださいね。