【2021年最新】 UXを最大化するデザイン I×Dデザイン徹底解剖!
- 公開日
この記事は12分ほどで読めます


UX(ユーザーエクスペリエンス)を向上するデザインはさまざまなものがありますが、とくに2021年に注目されているのが「I×Dデザイン(以下、インタラクションデザイン)」です。
インタラクションデザインは、ユーザーの使い勝手や分かりやすさ向上して、収益を得るためのUXデザインのなかでも、重要な要素のひとつとされています。さまざまなWebサイトやアプリが溢れるいま、ユーザーから選ばれる存在になるためには、インタラクションデザインを意識した設計が欠かせません。
そこで本記事では、2021年のトレンドといえる「インタラクションデザイン」とはどのようなものか、基本概念や魅力、具体例事例について解説します。新しいWebサイトのデザインを探しているWeb担当者様は、ぜひ参考にしてみてください。
目次
I×Dデザインとは
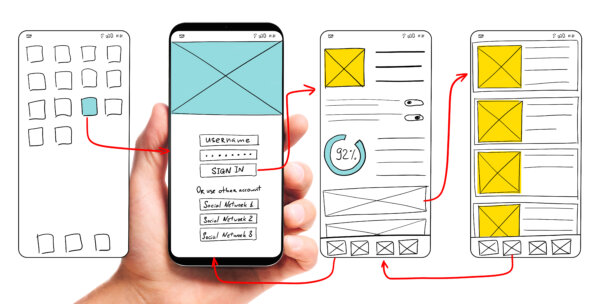
I×Dデザイン(インタラクションデザイン)とは、日本語で「相互作用」のことを指しており、Webサイトやアプリなどのサービスなどにおいて、ユーザーと管理者の双方向でのコミュニケーションによって産まれるデザインのことです。ソフトウェアやサービスが使われる際に、「ユーザー側の操作やシステム側の反応をデザインすること」が基本的な考え方とされています。
このインタラクションデザインのゴールとなるのは、ユーザーがストレスなく最善の方法で目的を達成することです。ユーザーが製品やサービスを通じて得られる体験をデザインする「UXデザイン」と似ているようなイメージがありますが、インタラクションデザインはあくまでUXデザインの一部であり、より限定的な意味を持っています。
インタラクションデザインの5つの原則

UXデザインに密接に関係するインタラクションデザインとは、どのようなデザインなのでしょうか。インタラクションデザインを意識するうえで、以下の5つの原則を理解しておく必要があります。
1.伝わる情報量と言葉
ボタンや画像などのインタラクションで使用される言葉は、理解しやすい言葉でなければなりません。必要な情報を分かりやすく伝えることが重要ですが、情報が多すぎる、ボタンの箇所が分かりづらいなどの配色は、返ってユーザーを混乱させてしまう可能性があります。情報は簡潔にまとめ、一言で意味が伝わるように工夫することが重要です。
2.視覚的な要素
情報を分かりやすく伝えるために、画像やイラスト、アイコンなどの視覚的要素を取り入れる必要があります。「どのページに知りたい情報があるのか分からない」「今どのページにいるのか分からない」といったデザインは、ユーザーにとって使い勝手が悪くなります。
意味を直感的に理解できる視覚的な情報を提供することは、言葉を補助する役割があるとともに、ストレスなく目的を達成するために不可欠といえます。インタラクションデザインを取り入れる際は、ユーザー目線に立った表現技術を取り入れましょう。
3.ユーザビリティ
インタラクションデザインを考えるうえで、基盤となるシステムには「分かりやすく使いやすいインターフェース」が求められます。例えば、スマートフォンなどの小型デバイスを使用する際は、片手でクリックできるように、よく使う機能を画面右下か左下に配置するといった工夫があります。指の動きが最小限になることで、使用感が向上するためです。このように、ユーザーが使用するデバイスや空間を考慮したうえで、使いやすいようにレイアウトやボタン配置をデザインすることが重要です。
4.アクションに対するフィードバック
ユーザーがアクションを起こした際、レスポンスまでの応答時間を適切に設定することは非常に重要です。アニメーションやビデオ、サウンドなどの時間とともに変化するメディアを取り入れることで、ユーザーに時間経過による動きや変化の過程を伝えやすくなります。具体的な方法としては、「いいね」ボタンを押すことでアニメーションが発生する、「取り消し」を押すとカートから商品が削除される、などがあります。ユーザーが進行状況をリアルタイムで把握できるよう、モーションやサウンドを用いてフィードバックを提供できるような工夫をしましょう。
5.行動と感情
ユーザーの行動を知ることは、インタラクションデザインを定める際に重要な要素となります。適切なタイミングでユーザーに働きかけることで、円滑な意思決定を促し、行動制御を実現できます。そのためには、ユーザーがどのような行動を取るか行動心理を探索しながら、見た目や使用感を設定していくことが重要です。
マイクロインタラクションとは


インタラクションデザインと似た概念として「マイクロインタラクション」があります。
マイクロインタラクションとは、Webにおけるユーザーとのコミュニケーション手法の1つで、インタラクションよりもさらに小さな相互作用のことを指します。
ユーザーはWebサイトやアプリを利用する際、さまざまな行為を行っています。その1つ1つの瞬間に生まれるユーザーと管理者との相互作用を考えることが、「マイクロインタラクション」の目的です。
具体的な活用例には、以下が挙げられます。
・アニメーションで視覚的に時間経過を伝える
・ユーザーが行ったアクションに対して、視覚的なフィードバックを行う
・タスクの完了や取り消しをリンクやアクションによって知らせる
一見単純な操作に感じるものでも、アクションに対してリンク表示やアニメーションなどの細かなマイクロインタラクションを盛り込むことで、魅力的に感じさせる効果があります。ユーザーに対して視覚的・感覚的なフィードバックを与えることで、ユーザーの承認欲求を満たし、「もっとやり取りしたい」と感じてもらう役割もあります。
ただし、タイミングが適切でなければ、かえって操作性が悪くなるほか、ユーザーにストレスを与えてしまう可能性があるため注意が必要です。インタラクションデザイン同様、マイクロインタラクションの導入にはユーザーの行動・感情を考慮した設計を心がけましょう。
インタラクションデザインの取り入れ方


次に、インタラクションデザインの具体的な取り入れ方をご紹介します。
■動き
タップやスワイプなどのアクションに応じて、アニメーションなどの動きのある演出を取り入れるのも効果的です。例えば、SNSで「いいね」を押すとハートがピンクに色づいたり、スワイプが必要な画面で矢印が表示されるなどがあります。
■スペース
スペースを効果的に使うことで、Webサイトやアプリの環境を視覚的に把握することが可能です。文字や画像で埋め尽くされたものよりも、空白を上手く使って視認性を向上させましょう。
■タイミング
それぞれの動作における時間を操作することで、ユーザーがスムーズに行動することができます。ページの移行やデータ入力などの時間は、長すぎない方が好まれます。構造が複雑なデザインは、その分読み込みも遅くなるため注意しましょう。
■配置
Webサイトやアプリにおいて、画像やアイコンなどの配置は、ユーザーの分かりやすさを左右するポイントです。「よく利用する機能はページ上部にまとめる」「ページ下部に行っても左側でメニューを選べる」など、少ない行動範囲で操作できる画面設計を意識しましょう。
■サウンド
必ずしも必要ではないものの、サービスによっては有効的なデザインといえます。タップしたときなど、ページを開いた時など、行動に応じて音を出すことでユーザーの興味を引きつける役割があります。
I×Dデザインの魅力


インタラクションデザインの最大の魅力は、ストレスなく動作ができて、複雑な操作から解放される点にあります。近年では、AIやIoTなどのさまざまな技術が開発されており、Webサイトやアプリの利用方法も多様化・複雑化しています。他方で、ユーザーは複雑さは求めていません。便利な機能を享受しつつも、いかに直感的・視覚的に操作できるかが、ユーザーを獲得する生命線といえるでしょう。今後の技術革新を考えても、インタラクションデザインの重要性は、さらに加速していくと考えられます。
I×Dデザインの具体的事例


ここでは上記で紹介したインタラクションデザインを実際に採用した、具体的事例を紹介します。本記事では6つのデザインをピックアップしました。
Bike Shop Interaction
自転車を販売するオンラインショップ向けのデザインです。各種モデルを選択すると、対象商品がアップされ、タイヤが少しだけ回ります。タイヤが動くというモーションでユーザーの感情に訴えかける力があります。モーションは短時間に設定されているため、繰り返し選択してもストレスがないのも魅力です。
参考サイト
https://dribbble.com/shots/6945782-Bike-Shop-Interaction
GoSurf Website Hero Animation Interface Design
ベストなサーフスポットを探す目的でデザインされた当サイト。波のイメージを表現しつつ、立地を視覚的にわかるようにデザインされています。サーフィンのスポットだけでなく、旅行や宿泊場所などジャンルに分けて検索できる、分かりやすいデザイン性も魅力的です。
参考サイト
https://dribbble.com/shots/13784794-GoSurf-Website-Hero-Animation-Interface-Design
Extrude Interaction
Webサイトを開くと全画面にアニメーションが動く、ヒーローヘッダーという手法を用いています。背景を漢字にしたカラフルなアニメーションで、マウスを動きに合わせて漢字が動く遊び心も魅力です。サイトに訪れた人をファーストビューで惹きつけたいときに効果的です。
参考サイト
https://dribbble.com/shots/6839124-Extrude-Interaction
ORU Office Spaces
ページの切り替えやコンテンツへの移動に、さまざまなアニメーションを取り入れたデザインです。視覚的にサイトのイメージが分かり、初めて訪れるユーザーもイメージしやすくなっています。
参考サイト
https://dribbble.com/shots/12196334-ORU-Office-Spaces
Express Explorer
コンテンツ選択すると、画面の背景がリアルな風景に切り替わるデザインです。ユーザーが今どこのページにいるのが瞬時に理解させてユーザーストレスを無くせるほか、リアルな風景イラストによってイメージ掻き立てる効果が期待できます。
参考サイト
https://dribbble.com/shots/5553062-Express-Explorer
Wildlife Shot Animation
野生動物の写真を回転させながらローテンションするデザインです。動物の写真に合わせて背景色が切り替わるアニメーションを取り入れており、複数の画像が流れてもストレスを感じにくくなっています。動きを付けて画像を表示することで、「もっと見たい」と思わせる効果も期待できいます。
参考サイト
https://dribbble.com/shots/12128648-Wildlife-Shot-Animation
まとめ


2021年のデザイントレンドである「I×Dデザイン(インタラクションデザイン)」。ユーザーと管理者とを双方向でつなぐデザインとして注目されています。ユーザーにより良い体験をしてもらい、再訪問やコンバージョンを促すには、直感的に理解できるレイアウトやスムーズな操作性を工夫することが重要です。提供したい情報やユーザーの行動・感情などを踏まえたうえで、効果的なインタラクションデザインを考えましょう。
しかし、自社に合ったインタラクションデザインを考えるには、企画からデザイン、効果設定などの専門的な知識が不可欠です。自社で運用するノウハウがない、デザイナーや運用管理担当などの人材を用意できない場合は、シスコムまでご相談ください。無料相談では、貴社の現状課題をお伺いしたうえで、それぞれのWebサイトに合った解決策をご提案いたします。Webサイトやアプリのデザイン設計に困りの方は、ぜひお気軽にお問い合わせください。