ユーザーの心を掴む! 【2021年最新】ファーストビューマーケティング
- 公開日
この記事は14分ほどで読めます


ファーストビューは、Webサイトに訪れたユーザーの行動を左右する重要な要素のひとつです。そのまま読み進めるか、離脱するかに影響する部分のため、Webサイト制作の要といっても過言ではありません。
商品やサービスが魅力的であっても、このファーストビューでユーザーに訴求できなければ、Webサイトでコンバージョンにつなげることは難しくなります。ページをスクロールして、コンテンツを読んでもらうためには、いかに第一印象でユーザーの興味・関心を引くことができるかが重要といえるでしょう。
そこで本記事では、Webサイト制作におけるファーストビューの重要性や、設計のポイント、最新のデザイントレンドまでを解説します。「流入はあるのに成果につながらない」「コンバージョンページまでに離脱してしまう」という方は、ファーストビューの改善を検討してみましょう。
目次
ファーストビューとは
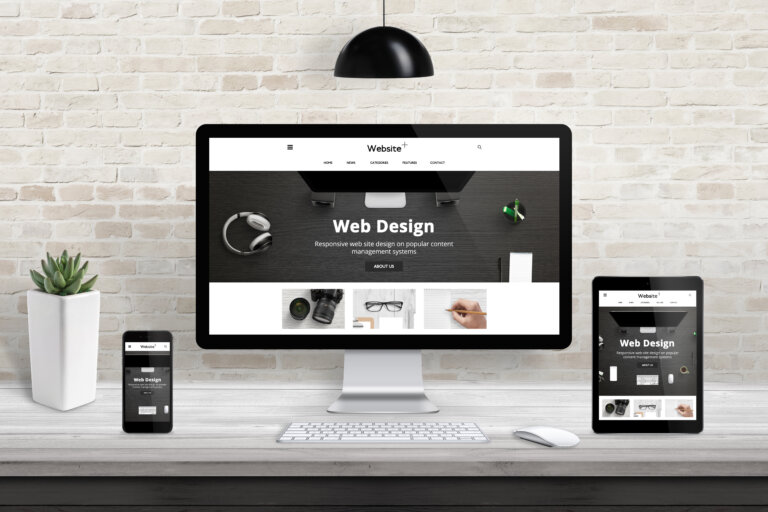
ファーストビューとは、ユーザーがWebサイトに訪問したとき最初に目にする場所のことを指します。いわゆるページ上部のことで、一般的にはページをスクロールすることなく表示できる部分とされています。
スクロールすることなく瞬間的に全体を見渡せるページも一部ありますが、昨今の一般的なホームページやポータルサイト、ECサイトなどは縦長の設計が主流です。Webマーケティングにおけるランディングページも同様といえるでしょう。
Webサイトでよく見られるファーストビューには、サイトのタイトルやショップ名、商品イメージ、キャッチコピーなどが挙げられます。各企業が訴求したいキーワードや写真を存分に活用することで、ユーザーの興味・関心をうまく刺激しています。近年では、ファーストビューに動画を用いているものもあります。
ファーストビューの重要性

なぜファーストビューが重要なのかというと、ユーザーの滞在時間に大きな影響があるためです。一般的に、Webサイトに訪れるユーザーは、そのWebサイトが自分に有益かどうかを3秒で判断すると言われており、その判断材料となるのが最初に目に入るファーストビューなのです。
ファーストビューでWebサイトを離れてしまう割合(直帰率)は、ランディングページの場合で70%以上、コーポレートサイトで約50%ほどと言われており、おおよそ半分のユーザーが3秒以内にWebサイトを離れてしまう傾向にあります。せっかくWebサイトに訪れたのに、「どのようなサイトなのか分かりづらい」「デザインに興味を惹かれない」となれば、下までスクロールしてもらうどころか、すぐに離脱されてしまいコンバージョンまで到達しません。
ユーザーにWebサイトを最後まで読んでもらうためには、いかに「ファーストビューの瞬間に伝えたいメッセージやイメージを訴求できるか」「興味を引くデザインや見せ方を工夫できるか」が鍵となります。
効果的なファーストビューを作るために、以下の3要素を見直してみましょう。
(1) Webサイトに訪れるターゲットはどのような人か
(2) Webサイトを通して一番伝えたいメッセージはなにか
(3) ターゲットにメッセージを適切に伝えるために、どのようなデザインが必要か
ファーストビューでインパクトを残すためには、ターゲットを絞ってメッセージを伝える必要があります。誰に宛てたメッセージなのか曖昧だと、Webサイトに一貫性がなくなり、伝えたいユーザーにうまく訴求できません。
さらに、伝えたいメッセージに一貫性があっても、文章や画像などのデザインが不十分では効果は得られません。伝えたい内容な目的を明確化したうえで、ユーザーが魅力的に感じるデザインに工夫することが重要といえるでしょう。次項では、効果的なファーストビューを設計するためのポイントを解説します。
ファーストビューで気を付けるポイント


ここでは、ファーストビューで気をつけておきたい具体的なポイントについて解説します。主なポイントは下記の10つです。
POINT -ポイント-
(1) ひと目で内容が伝わるタイトルとキャッチコピー
(2) 検索ニーズに応えるキーワードを入れる
(3) 思わず自分のことだと思う呼びかけ
(4) ユーザー行動を促すボタンを配置する
(5) 多種多様のファーストビューによりユーザーを掴む
(6) 数値による根拠付けをする
(7) 要素を詰め込みすぎない
(8) コンバージョンボタンを配置する
(9) ファーストビューのサイズを最適化する
(10) ボタンのデザインを最適にする
それぞれ詳しく見ていきましょう。
(1) ひと目で内容が伝わるタイトルとキャッチコピー
タイトルやキャッチコピーは、ひと目で伝えたいメッセージや情報が伝わるように、分かりやすく端的に情報を表示する必要があります。
まず第一歩として、「自分にとって有益な情報があるのか」「どのような商材を扱っているのか」などを瞬時に判断できるようなキャッチコピーやイメージを活用しましょう。商品やサービスをイメージしやすいファーストビューにすることで、Webサイトの続きを読んでもらう可能性が高まります。
(2) 検索ニーズに応えるキーワードを入れる
Webサイトへの流入には、検索流入や広告流入などがあります。つまり特定のキーワードで検索しているケースがほとんどなため、ファーストビューには検索ニーズに合ったキーワードを取り入れる必要があります。
せっかくキーワード検索から流入したにもかかわらず、該当するキーワードが見つからなければ「思っていた内容と違った」とズレが生じて直帰率が上がる原因になります。
ファーストビューのタイトルやキャッチコピーなどには、検索したユーザーに「自分にとって有益な情報がある」と思わせるような内容を盛り込むことが重要です。どのようなユーザーにがページに訪れるかキーワード分析を実施して、ファーストビューに反映させましょう。
(3) 思わず自分のことだと思う呼びかけ
伝えたいメッセージを単に表示するだけでなく、ユーザーがメリットや共感を得られるような表現を取り入れることも効果的です。Webサイトに訪れるユーザーは、ファーストビューで自分のことだと思えなければ離脱する傾向があります。そのため「あなたに対してメリットのある商品やサービスです」ということを明確に伝えていく必要があります。
たとえば、ターゲットとなるユーザーが抱える悩みを提示したり、商品やサービスを利用することで悩みを解消できるというメリットを伝える方法などが挙げられます。具体的なベネフィットを伝えて、ユーザーに「自分のことだ」と思ってもらえるよう意識しましょう。
(4) ユーザー行動を促すボタンを配置する
ファーストビューには、ユーザーの行動をナビゲーションするためのボタンを設置する必要があります。Webサイトに訪れたものの「見たい情報がどこにあるのか分からない」となれば、サイトから離脱してしまう可能性が高まります。
ファーストビューですぐに購入ボタンをクリックすることはハードルが高いですが、商品紹介や問い合わせページ、資料請求などのボタンについてはファーストビュー内に設置しておくのが効果的です。「ほしい情報がどこにあるのか」がひと目で分かることで、ユーザーの行動を促しやすくなります。
例えば、商品一覧や価格などを画面の左側にメニューを設置する方法などが挙げられます。とくに検索結果から訪れたユーザーはある程度の意欲があるため、ファーストビュー内で完結するようなデザインが効果的です。
(5) 多種多様のファーストビューによりユーザーを掴む
ターゲットをある程度絞ることは重要ですが、幅広い人を対象とする場合もあるでしょう。その際は、ターゲットに合わせて広告のデザインやランディングページのファーストビューを変えて、さまざまなユーザー層にも対応するファーストビューを用意することが効果的です。
(6) 数値による根拠付けをする
ユーザーに信頼してもらうためには、具体的な数値を盛り込むこともおすすめです。ファーストビューでは商品・サービスの情報を分かりやすく伝える必要がありますが、ただメリットを述べただけではユーザーに信頼を得ることはなかなか難しいとえます。
そこで、ランキングや売上などの実績や、医師監修など権威のある情報を盛り込むことで、キャッチコピーやタイトルの説得力を高めることができます。具体的には下記の例があります。
・お客様満足度 1位
・〇〇年売上ナンバーワン
・リピート率 98% など
具体的なデータに基づいて主張を裏付けすることで、ユーザーに信頼や安心感を与え、ページを読み進めてもらえる効果が期待できます。
(7) 要素を詰め込みすぎない
第一印象が大事だからといって、さまざまな情報を盛り込みすぎることは禁物です。Webサイトの目的やコンセプトにブレが生じるため、「結局何が言いたいのか分からない」ページになってしまい、ユーザーが離脱する原因となります。3秒以内に心を掴むためには、より効果的に訴求できるものを適量設置するとともに、商材やサービスに合った
デザイン、コンセプトやターゲットに応じたキャッチコピーを意識しましょう。
(8) コンバージョンボタンを配置する
Webサイトの目的となるコンバージョンにつなげるための導線を作ることも、ファーストビューに効果的な手法です。すでに意欲が高まっているユーザーが訪問したときに、すぐに申し込みや購入ボタンがあれば、ページ内を探す手間なくワンクリックで目的のページに遷移できます。
ユーザーの視点は左上から右下へ流れていくため、コンバージョンにつながるボタンは左上あたりに設置するのが望ましいといえます。ファーストビューでゴールまでの行動が取りやすいよう設計しておくほうが、ユーザーにとって優しいWebサイトと言えます。どのデバイスからどのくらいの流入があるか分析し、デバイスに合わせたサイズで配置するようにしましょう。
(9) ファーストビューのサイズを最適化する
ファーストビューを考える上で改めて重要なのは、デバイスの表示サイズを意識することです。サイズが大きすぎる、文言が途切れているとなれば、視認性が悪くなり、最後まで読まずに離脱してしまう可能性があります。
PCの場合は「1920×1080」サイズが主流です。ゆえにPCにおけるファーストビューのサイズは「1000px前後×600px前後」が望ましいといえるでしょう。
スマートフォンの場合は、「375×667」が主流であるため、「320px前後×500px前後」くらいが妥当なサイズといえます。適切なサイズを意識したうえで、タイトルやキャッチコピー、文言などを設計していきましょう。
(10) ボタンのデザインを最適にする
申し込みや購入ボタンはコンバージョンにつながる非常に重要な要素です。ボタンをファーストビューに取り入れることはもちろん、周囲と比べて目立つ色にしたり、クリックしやすそうなデザインにしたりとさまざまな工夫ができます。できるだけユーザーの負担を減らしてクリックしてもらうために、文字を見なくても分かる最適な設計を試みましょう。
実績紹介
本項では、シスコムが実際に制作したファーストビューの事例を紹介します。動画や静止画、アニメーションなど、商材やブランドコンセプトに応じた多種多様なデザインをご提案しています。Web制作のヒントになれば幸いです。
多田建設採用情報ページ


建設事業を運営する多田建設様の採用ページには、動画を用いたファーストビューを取り入れています。「ものづくりが好き」というターゲットを絞る文言を始めに提示し、実際に会社でどのような業務を行っているのか、現場での映像を流しています。設計士や作業員、事務職など、そこで働く人たちの様子をイメージしやすく、ものづくりに対する思いややりがいを感じられる魅力的なメッセージを添えているのもポイントです。建設業界に興味を抱いている求職者に向けて、幅広い職種にも対応したファーストビューを実現しています。
HISの法人・団体・組織向けのサービス


旅行代理店で有名なHISの法人・団体・組織向けのサービスとして展開している当Webサイトは、ファーストビューでほとんどの行動が取れることが魅力的です。ホームやSNS、支店情報、セミナー情報、コラムなどに移動できることはもちろん、メルマガ登録やお問い合わせと行った少しハードルの高い訴求も適切に導入されています。すっきりとした導線づくりによって、ユーザーがストレスなく操作できるようになっています。
また、トップページのスライドには、現在注視しているサービスやイベント情報が表示されており、情報の鮮度が高く維持されていることも特徴です。
豆乳ヌードル「putipa」


このWebサイトの最大の特徴は、3秒以内でユーザーの心を掴むスライドデザインにあります。「料理」という多くの人が魅力を感じる要素を、実際の画像とスライドを用いて表現しています。見るだけでお腹が空いてくるような美しい料理の数々は、ユーザーが「もっと見たい」と自然にスクロールするよう工夫しています。お花やフルーツが色鮮やかに添えられたおしゃれなデザインで、食にこだわりのある女性の心を掴みます。
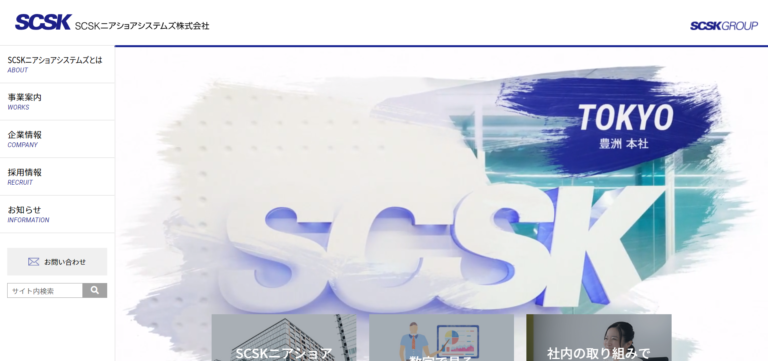
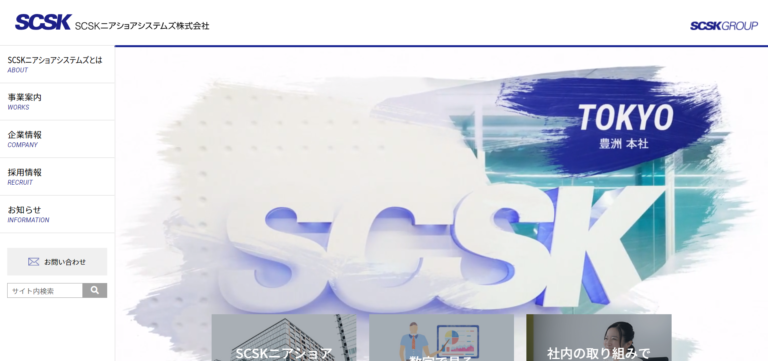
SCSKニアショアシステムズ株式会社


こちらのWebサイトの特徴は、ファーストビューに事業内容をイメージできるアニメーションを取り入れている点です。画面左側には事業内容や企業情報、採用情報などの基本的な情報を掲載し、画面中央から右にかけてアニメーションを取り入れることで、当企業が何をしている会社なのかを視覚的に表現します。左側のメニューだけでは堅苦しく感じてしまうところを、アニメーションを取り入れることで親しみやすい雰囲気を実現しています。また「数字で見る」という項目があるように、実際にデータを用いることでユーザーへ信頼感を与えています。
まとめ
ユーザーがWebサイトに訪れたとき、およそ3秒でその善し悪しを判断します。最後まで読んでもらい、コンバージョンボタンにつなげるためには、第一印象でユーザーに伝わる魅力的なファーストビューが必要です。
動画やアニメーションを取り入れて視覚的に伝えるとともに、ユーザーの心に訴えかけるキャッチコピーにもこだわりましょう。自社の事業内容や商材、ブランドコンセプトによって効果的なファーストビューは異なるため、デザインと情報などにブレが生じないよう、一貫性のあるデザインを心がけることが大切です。
また、ユーザーの行動をスムーズに促せるよう、コンバージョンボタンの位置や表示サイズにも注意が必要です。ユーザーの視点に立ち、「自然とスクロールしやすい」「見たいページがどこにあるかすぐに分かる」といった設計を意識しましょう。