Googleアナリティクスが大幅リニューアル! Web解析現場から伝えるGA4 -最初にやっておくべき設定編-(Googleアナリティクス4)
-
公開日
2020.12.24
- 更新日
この記事は8分ほどで読めます


前の記事でご紹介したように、GA4と呼ばれる新しいアナリティクス(旧称「アプリ + ウェブ プロパティ」)では、元々あったアプリとウェブのクロスプラットフォーム計測ができてプロパティがさらに進化しました。今回は、GA4 重要初期設定と変更ポイントについて解説します。
目次
重要初期設定とは
Googleアナリティクスには、最初に設定すべき重要な初期設定があります。
新しいGA4では、
・どこまでページがスクロールされたかを計測
・商品が購入されたことを自動的に計測
・機械学習による成果改善のための予測
などといった初期設定を活用することができるようになります。
また、Webだけではなく動画やアプリなども横断的に
・閲覧しているユーザーがどのくらい再生したのか
・どのくらいクリックしたのか
・どのくらいのページ滞在率を保っているか
など、ユーザー側を重視した計測ができるようになったのが大きな特徴です。
すでにGoogleアナリティクスを利用している場合でも、アップデートすると新しいプロパティが作成され、元のプロパティには影響を及ぼしません。以前と比べて高度な情報収集ができるプロパティが作成できるようになったため、まだアップデートしていない方は早めにアップデートすることをおすすめします。2022年3月にGoogleから2023年7月1日をもって「ユニバーサルアナリティクス(UA)」のサポートが終了することが発表されており、今後GA4がGoogleアナリティクスで標準のプロパティとなりますので、早めに慣れておきましょう。
アップデートの仕方を簡単にご紹介しておきます。
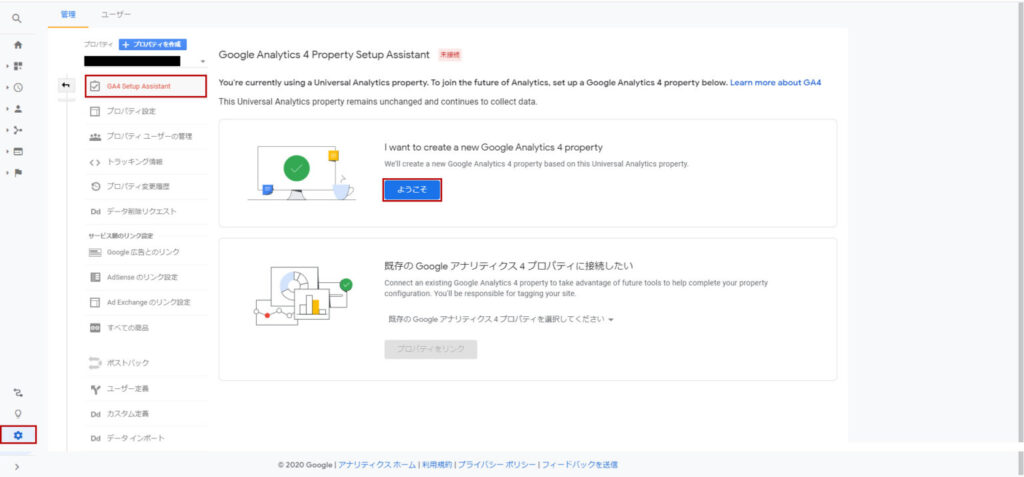
(1)「Googleアナリティクス」の「管理」→「GA4へのアップグレード」を選択
(2)「ようこそ」を選択

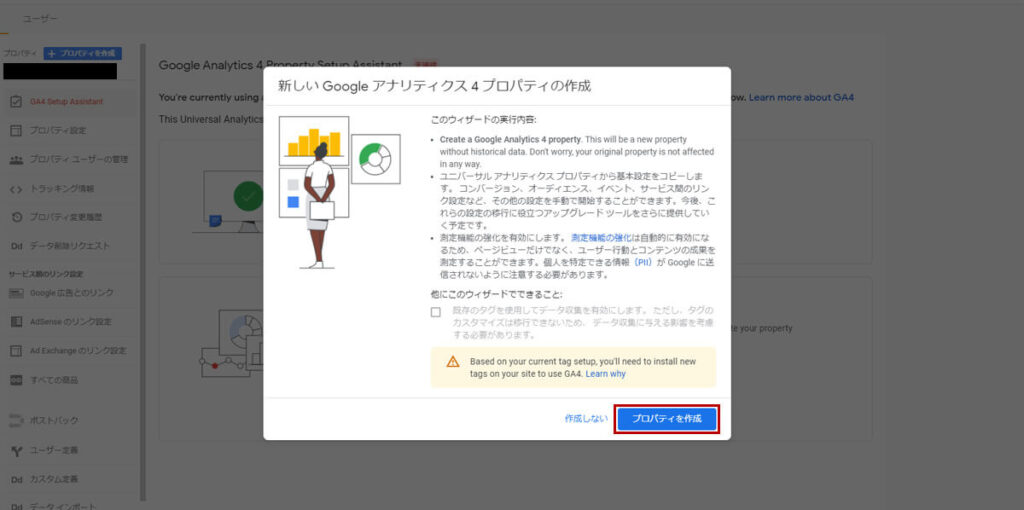
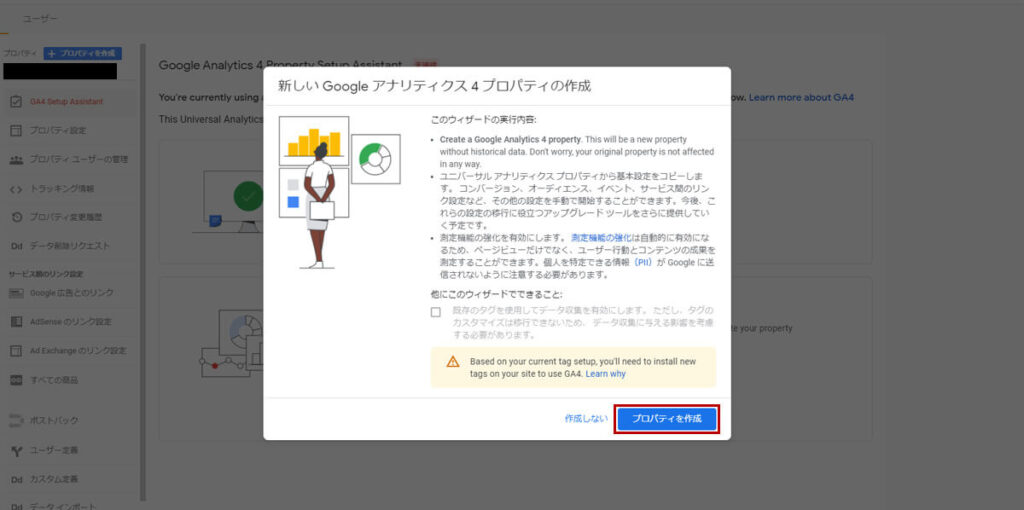
(3)「プロパティを作成」を選択


これでアップデート完了です。
測定IDの確認方法
以上でプロパティを作成できましたが、これだけではデータが蓄積されません。もともとGoogleAnalyticsのタグを設定していたとしても、新しく作成したGA4の測定IDを用いてタグの設定を行う必要があるので気をつけましょう。
プロパティ作成時にウェブサイトのURLを入力していない場合は「管理→データストリーム」からデータストリームを設定する必要があります。
測定IDの確認の仕方は以下のとおりです。
(1)データストリームを選択
(2)「G-」で始まる測定IDを確認
この測定IDをGTMで利用してタグの設定を行っていきます。GTM以外で設定する場合は新しいグローバルサイトタグが確認できるので、そのタグを直接張れば計測することができます。
イベントの設定


GA4のプロパティには、「イベントを作成」という項目が新たに設置されました。これは計測中のイベントからイベント名やパラメータ名を元に、新たにイベントを生成するという機能です。
これまでのGA4はイベント計測(コンバージョン計測)をする場合は対象のページでイベントタグを発火させる必要がありました。このイベントタグ発火はGTMやgtag.js、Firebase SDKのカスタマイズを行って設定する必要があります。
GA4での「イベントの作成」は、GTMやgtag.js、Firebase SDKのカスタマイズは不要で、GA4レポート画面の設定からイベント計測ができるようになり、使いやすくなりました。
コンバージョンの設定


GA4でコンバージョン計測を行うときに必要なのは、「イベント」と「パラメータ」の2つです。GA4におけるコンバージョン計測は、GA4側でもともと収集しているパラメータの値、または追加で設定したパラメータの値がどのようなものだったかを条件に指定し、新たにイベントを生成させるものです。
コンバージョンの設定方法をかんたんにご紹介します。
(1)イベントをコンバージョン計測用に新規作成
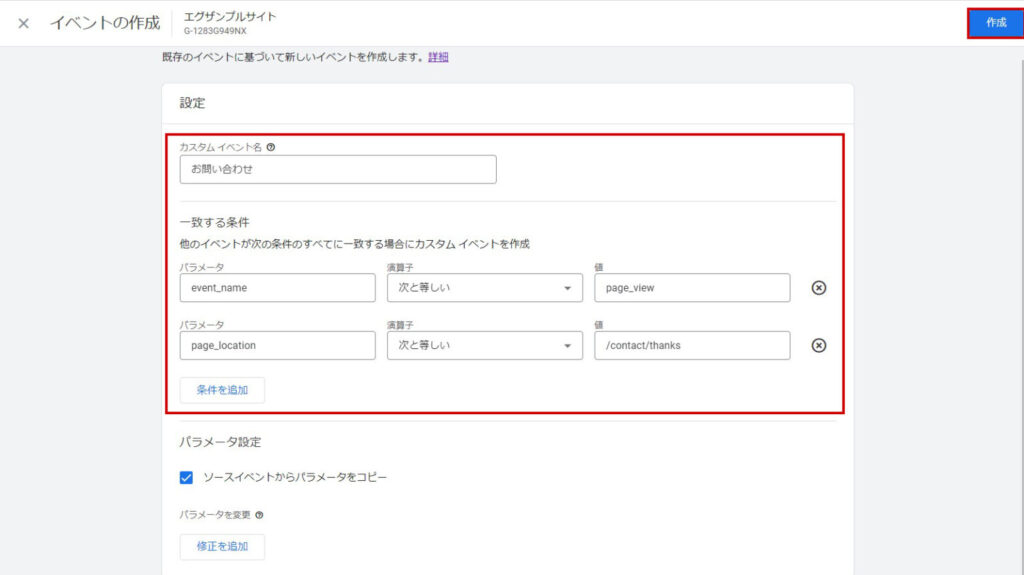
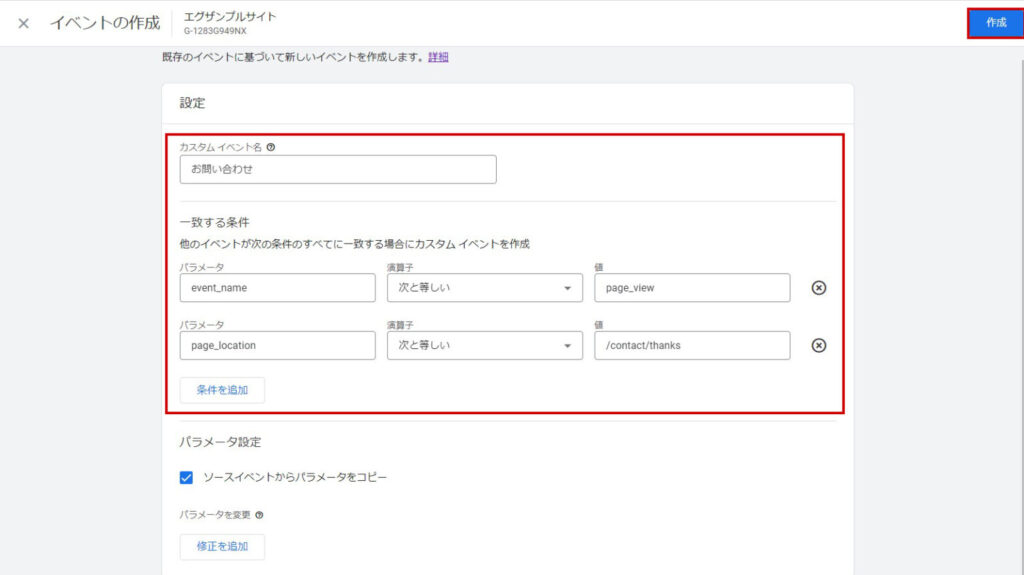
GA4のナビゲーションから「設定」を選択→「イベント」を選択→画面右上の「イベントを作成」を選択→「作成」を選択で、作成画面が表示されます。


最初に「カスタムイベント名」を任意に入力→次に「一致する条件」を入力します。
GA4では「どのパラメータが何のデータを収集しているかを理解し、条件として指定する」必要があります。
(2)作成したイベントをコンバージョンに設定
GA4で作成したイベントは、作成直後には「イベント」内には表示されません。
イベントのトリガーが発火し、計測されることで表示されるようになります。(表示には30分〜1時間程度時間がかかる場合があります)


1段目 : パラメーター(event_name)、演算子(次と等しい / equals)、値(page_view)
2段目 : パラメーター(page_location)、演算子(次と等しい / equals)、値(/contact/thanks)
※2段目の演算子はパラメータをつけている場合は「先頭一致」を利用してください。値はお問い合わせの完了ページのURLを入れてください。
「設定」→「イベント」に作成したイベントが表示された後、右端の「コンバージョンとしてマークを付ける」を選択することで、コンバージョン設定は完了です。
※ コンバージョンにすぐには表示されませんので、「新しいコンバージョンイベント」で上記で作成した「カスタムイベント名」を入れてください。


その他初期設定


アプリ+ウェブ プロパティを新規に作成し、計測タグを追加するまでの手順をご紹介します。
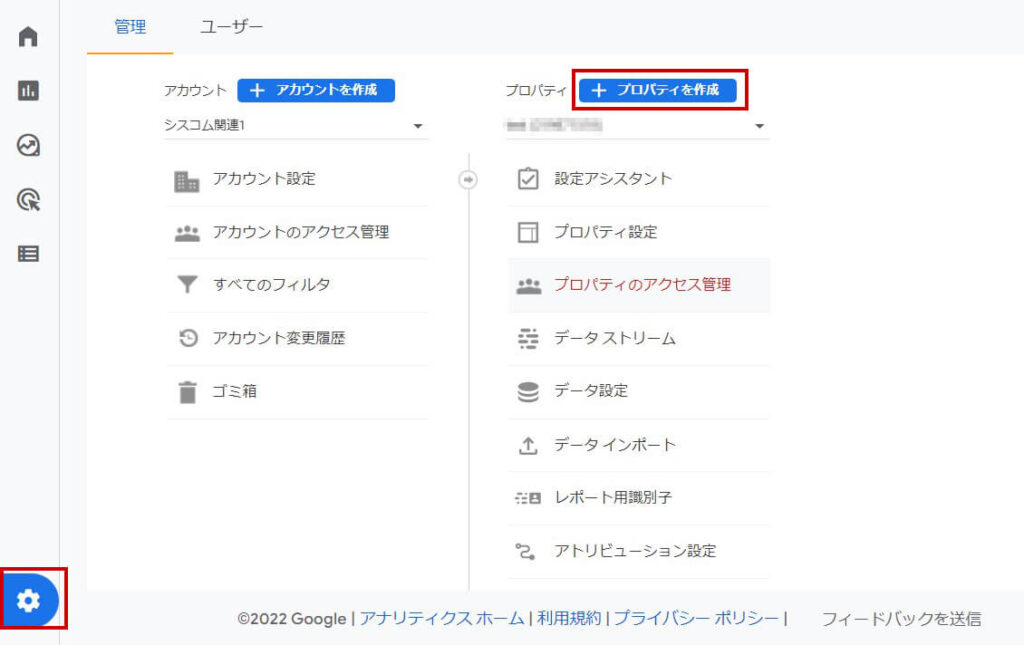
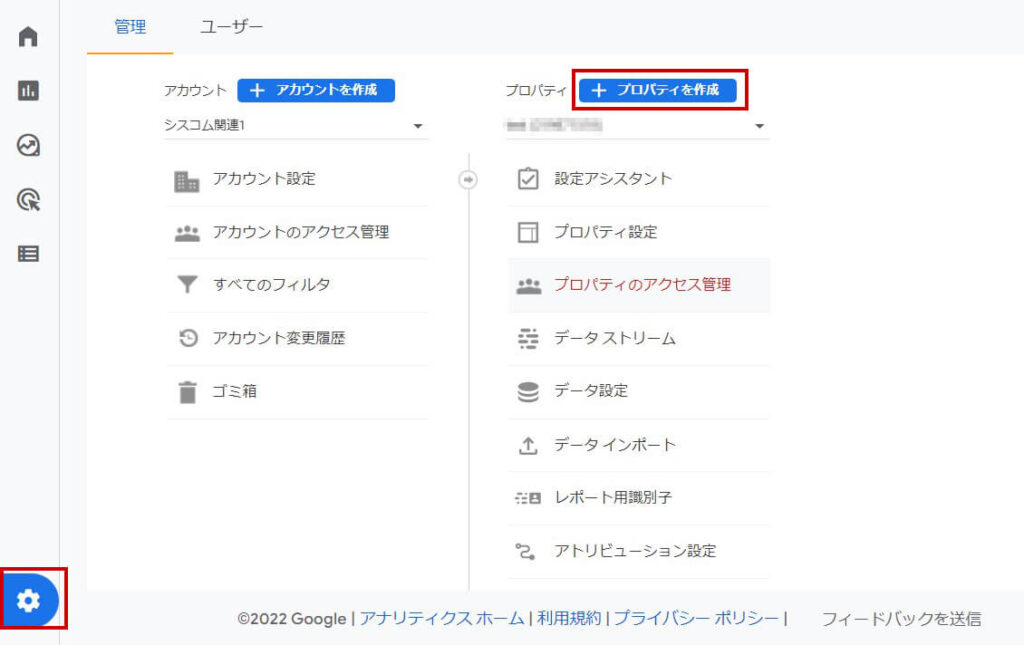
(1)GA4の管理画面で「+プロパティを作成」を選択


(2)プロパティの作成で「アプリとウェブ」を選択→「続行」
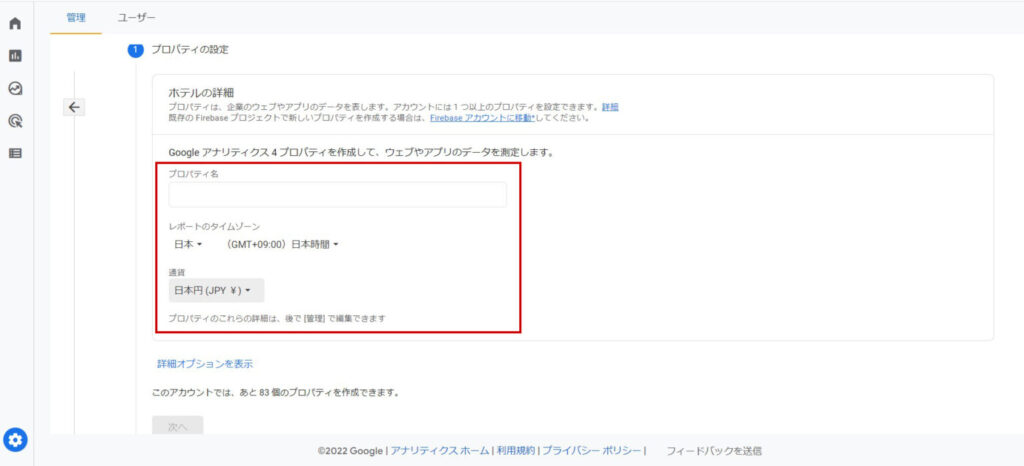
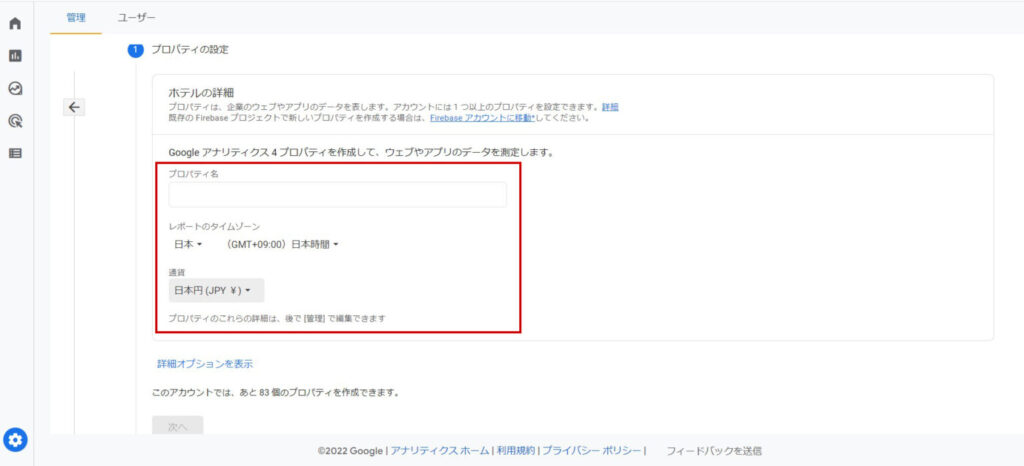
(3)プロパティの設定で必要な項目を入力


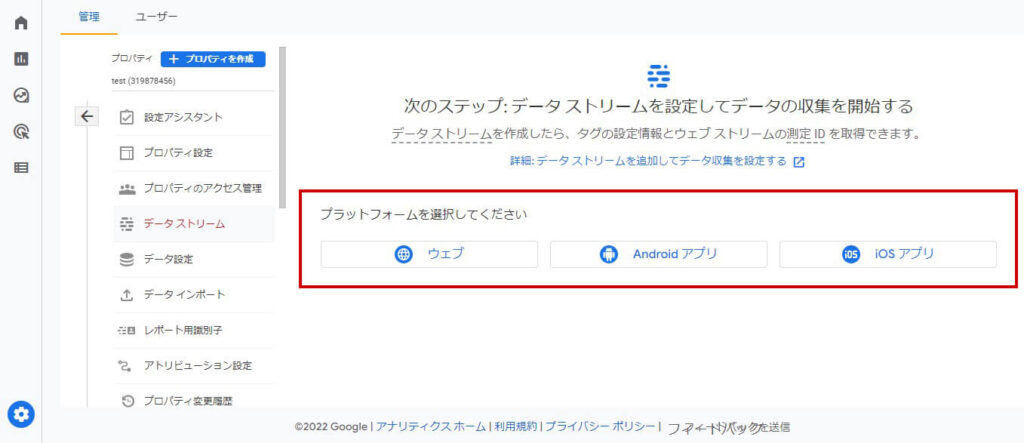
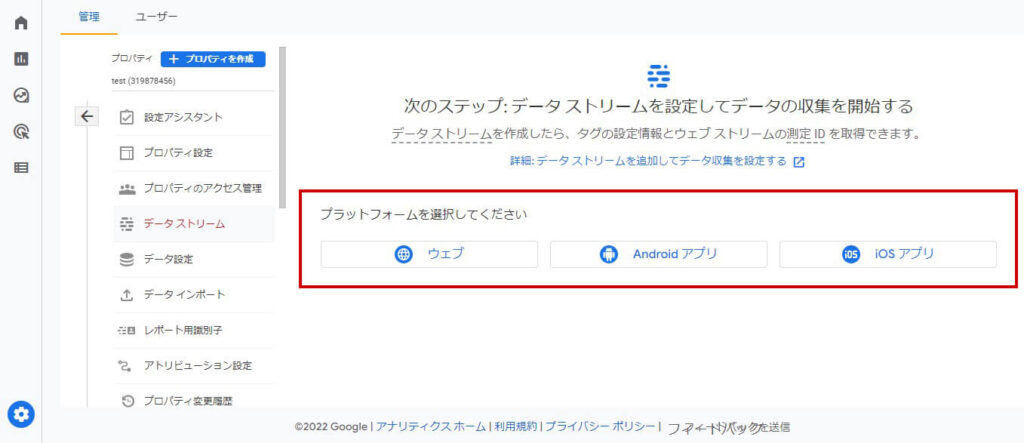
(4)計測対象プラットフォームを選択


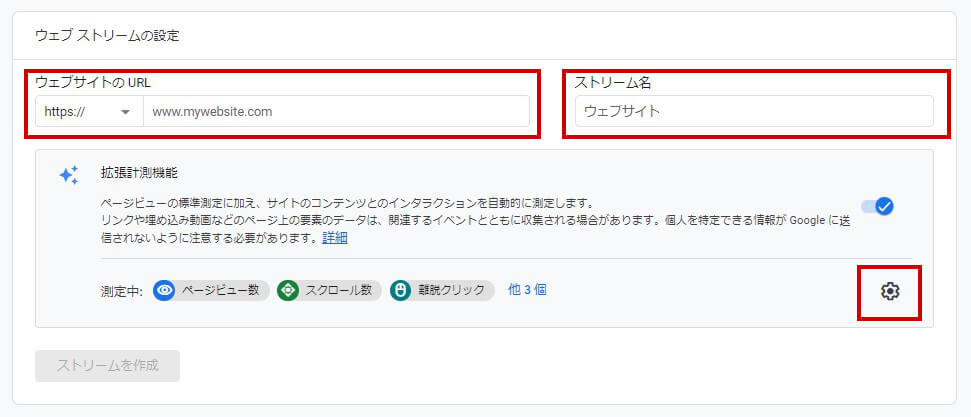
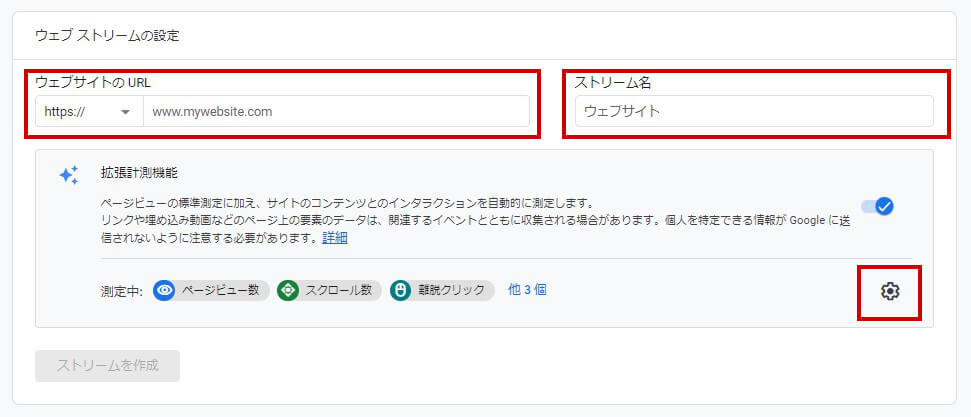
(5)ウェブサイトのURL・ストリーム名・拡張計測機能で取得したいデータを選択
デフォルトでは6種類のデータ(ページビュー数、スクロール数、離脱クリック、サイト内検索、動画エンゲージメント、ファイルのダウンロード)を取得できます


(6)作成されたストリームを選択
(7)実装方式を選択
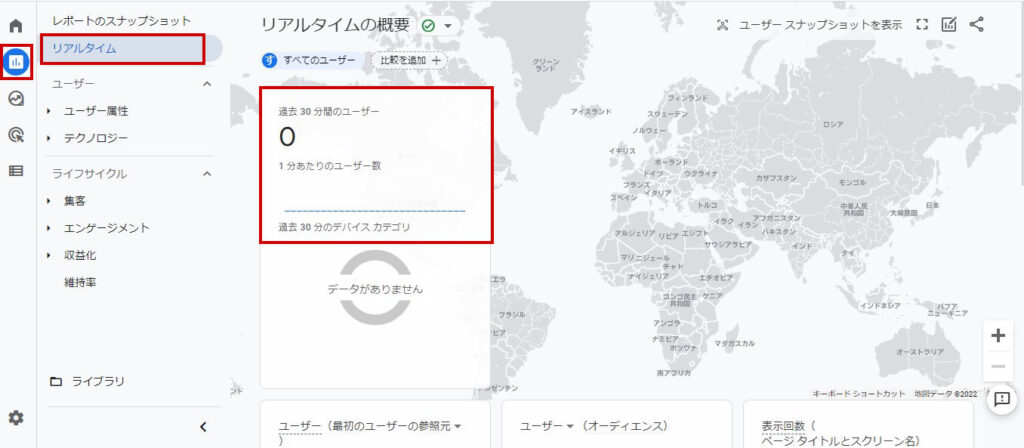
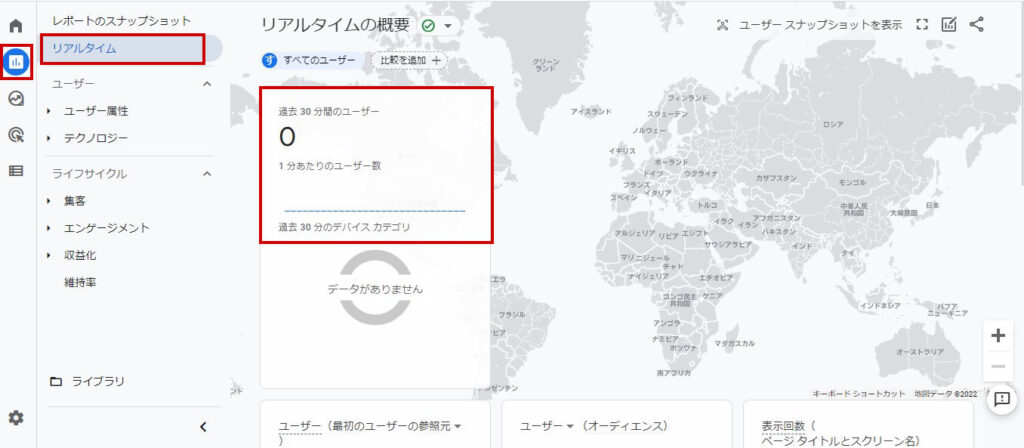
(8)「リアルタイム」レポートなどを利用しデータが取得できているかを確認


作成したGoogleアナリティクスのプロパティ左側、メニュー一覧から「リアルタイム」を選択し、サイトにアクセスして計測ができているかの確認をしましょう。過去30分間のユーザーが1以上になっていれば計測できているということです。
計測の設定はこれで完了です。
外部リンク、ダウンロードの見方


外部リンクの見方
GA4で外部リンクへのクリックを集計する方法をご紹介します。
設定は「Google タグ マネージャー」を使います。
(1)「Google タグ マネージャー」と「Google Analytics 4」をつなぐ
(2)「Google タグ マネージャー」でタグの設定
(3)「Google タグ マネージャー」でトリガーの設定
(4)「Googleアナリティクス 4」で動作確認
イベントを使ってコンバージョンを設定します。イベント設定→GA4の「すべてのイベント」でイベントの発生を確認→CVとして設定。
ユニバーサルアナリティクスでは、コンバージョンの設定は20個まででしたが、GA4では、30個まで設定できるようになりました。
これで、イベントをCVとして計測することができます。
たとえば「アフィリエイトリンクがクリック→イベント発生とする」といったことができます。
ダウンロードの見方
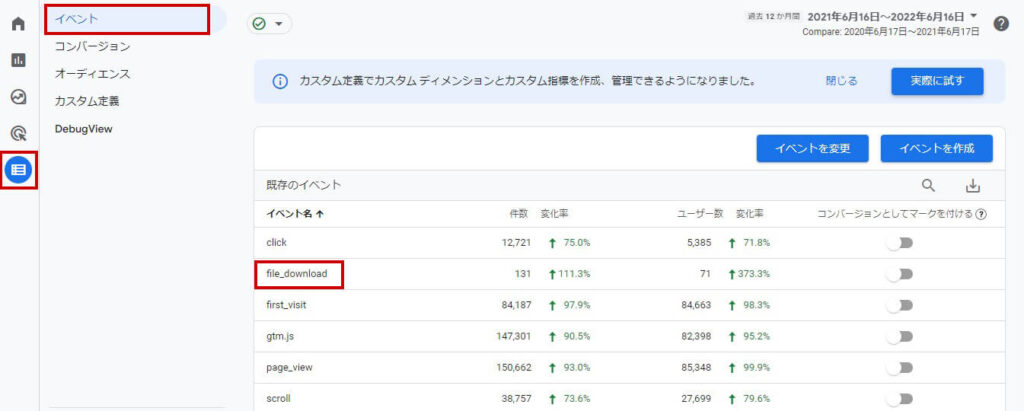
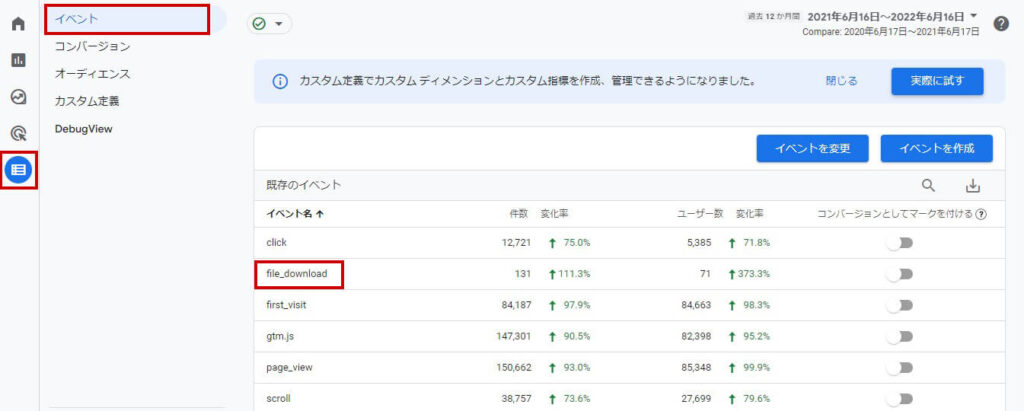
設定した「ファイルダウンロード」で取得できるデータや、見られるレポートについてご紹介していきます。
ファイルダウンロードはクリックしたリンクの拡張子によって、イベントとして計測されるかが決まります。デフォルトで計測が行われるものはドキュメント・テキスト・実行可能・プレゼンテーション・圧縮ファイル・動画・音声です。
レポートを表示するときには、ページタイトルや他の変数との掛け合わせなども可能です。


まとめ
設定は実際にやってみるとスムーズに完了できるので、早めに設定をしてデータを蓄積していきましょう。
今回のように大幅なアップデートが行われると最初はとまどうところもありますが、今後デフォルトになるGA4を早く使いこなし、高度な情報分析を行っていきましょう。
シスコムでは、GA4の導入や拡張、適切な設定を検討されている方への導入サポートを行っております。
またGA4の導入に限らず、その他にも
・Webサイトを制作したが全然役に立っていない
・せっかくWebサイトを制作したのにアクセスが少ない
・Webサイトへのアクセスはあるが、反応が取れていない
など、貴社ホームページの課題を解決します。
無料相談では、あなたの課題やお悩みをヒアリングし、最適な改善策をご提案できます。ご提案内容にご納得いただけない場合は、見送っていただいても問題ございません。お気軽にご相談ください。